Infobulles
Dans JMap, les infobulles sont les bulles d'information qui s'affichent sur la carte lorsque vous positionnez le curseur de la souris sur un élément de la carte. Les infobulles constituent un moyen rapide et facile d'avoir accès à des informations sur les éléments de la carte. L'administrateur détermine quelle information est affichée dans les bulles. Les infobulles sont configurées de façon indépendante pour chaque couche.

Les infobulles ont pour but d'afficher de l'information sur les éléments vers lesquels elles pointent. Cette information comprend généralement des valeurs d'attributs (attributs liés) des éléments concernés. Le contenu peut être formaté à l'aide de balises HTML de base. Les bulles peuvent également afficher des documents HTML simples provenant du réseau, référencés au moyen d'une URL. Enfin, les infobulles peuvent aussi contenir des programmes simples en javascript.
Afin de configurer les infobulles pour une couche, appuyez sur Paramètres dans la section des détails de la couche. Appuyez ensuite sur Infobulle.
Infobulle |
|
Infobulle |
Entrez le contenu de l'infobulle. Consultez les sections ci‑dessous pour obtenir une explication de la syntaxe. |
Couleur de fond |
Sélectionnez la couleur de fond de l'infobulle. |
Prévenir la duplication du texte |
Sélectionnez cette option pour éviter qu'un même texte soit répété plusieurs fois dans une même bulle, ce qui peut se produire lorsque vous pointez vers beaucoup d'éléments de carte sur une même couche qui possèdent le même contenu d'infobulle (p. ex. segments de rue à une intersection). |
Échelle minimale |
Activez cette option et entrez l'échelle minimale à partir de laquelle l'infobulle doit s'afficher. |
Échelle maximale |
Activez cette option et entrez l'échelle maximale à partir de laquelle l'infobulle doit s'afficher. |
Création du contenu des infobulles
Vous devez fournir le texte qui sera utilisé comme contenu de l'infobulle. Ce texte peut être composé de parties statiques (affichées telles quelles), de parties variables (fonctions remplacées par d'autres valeurs lors de l'affichage), de programmes javascript simples et de balises HTML. Par exemple, la fonction elementValue(city) sera remplacée à l'affichage par la valeur de l'attribut city de l'élément pointé.
La version 6.0 de JMap introduit une syntaxe différente de celles des versions antérieures. La nouvelle syntaxe est composée de fonctions, telles que id(), alors que l'ancienne syntaxe utilise plutôt des variables, telles que %i. L'ancienne syntaxe est encore supportée pour assurer la compatibilité.
Les fonctions ainsi que leurs paramètres ne sont généralement pas sensibles à la casse. Par exemple, ev(city) est équivalent à Ev(CITY).
Le tableau suivant explique les différentes fonctions disponibles :
Fonction |
Description |
elementValue(attrib) ou ev(attrib) attrib : le nom d'un attribut |
Remplacé par la valeur de l'attribut lié dont le nom est passé en paramètre, pour l'élément pointé. Par exemple, ev(id) sera remplacé par la valeur de l'attribut id de l'élément.
|
elementId() |
Remplacé par l'identifiant de l'élément. |
polygonArea() |
Remplacé par l'aire d'un élément pointé de type polygonal. |
lineLength() |
Remplacé par la longueur d'un élément pointé de type linéaire. |
centroid() |
Remplacé par la coordonnée du centroïde géométrique de la géométrie de l'élément. |
format(attrib, format) attrib : le nom d'un attribut de type date ou numérique format : le format de date souhaité |
Remplacé par une date ou un nombre formaté selon un format précis. Exemple : format(date_insp, dd/MM/yyyy) où date_insp est le nom d'un attribut contenant une date et dd/MM/yyyy est le format de date souhaité, tel qu'indiqué dans la documentation de la classe Java java.text.SimpleDateFormat. Exemple : format(value, ##0,00) où value est le nom d'un attribut contenant un nombre et ##0,00 est le format de nombre souhaité, tel qu'indiqué dans la documentation de la classe Java java.text.NumberFormat. |
ifNull(attrib, value) attrib : le nom de l'attribut à tester value : la valeur à afficher si attrib est nulle |
Remplacé par la valeur value seulement si la valeur de l'attribut attrib est nulle. Si la valeur de l'attribut est non nulle, rien n'est affiché. Exemple : ifNull(temp, N/A) Affiche N/A si la valeur de l'attribut temp est nulle. Exemple : ifNull(attrib_a, attrib_b) Affiche la valeur de l'attribut attrib_b si la valeur de attrib_a est nulle. |
ifNotNull(attrib, value) attrib : le nom de l'attribut à tester value : la valeur à afficher si attrib est non nulle |
Remplacé par la valeur value seulement si la valeur de l'attribut attrib est non nulle. Si la valeur de l'attribut est nulle, rien n'est affiché. Exemple : ifNotNull(land_value, $) Affiche $ seulement si la valeur de land_value est non nulle. |
subString(attrib, startIx, endIx) attrib : le nom de l'attribut pour lequel on veut extraire une partie startIx :position de départ dans la chaîne de caractères endIx : position de fin dans la chaîne de caractères |
Remplacé par une partie de la valeur (comme chaîne de caractères) de l'attribut attrib, entre la position startIx et la position endIx. Exemple : subString(name, 0, 5) Remplacé par les 5 premiers caractères de la valeur de l'attribut name. Si cette dernière est Montréal, alors la bulle affichera Montr. |
encode(attrib, encoding) attrib : le nom de l'attribut à encoder encoding : le nom de l'encodage |
Remplacé par la valeur de l'attribut attrib, une fois encodée avec l'encodage de caractères spécifié (UTF-8, CP437, ISO 8859-1, etc). Exemple : encode(name, UTF-8) Remplacé par la valeur de l'attribut name encodée en caractères UTF-8. |
<script> code javascript </script>
|
Exécute le code javascript qui est à l'intérieur des balises. Dans le code javascript, les valeurs des attributs des éléments sont accessibles par la fonction elementValue() ou ev(). Des opérations mathématiques ou sur les chaînes de caractères peuvent être effectuées sur les valeurs des attributs. Pour afficher du contenu dans la bulle, le script doit faire appel à la fonction print(). Exemple : <script> print ( ev(population) / ev(area) ); </script> Calcule et affiche le résultat la valeur de l'attribut population divisé par la valeur de l'attribut area. Exemple : <script> var KM_IN_MI = 0.621371; var dist_mi = ev(km) * KM_IN_MI; print('ev(osm_name)'); print(dist_mi.toFixed(1) + " mi"); </script>
Convertit la distance en kilomètres contenue dans la valeur de l'attribut km en une distance en milles. Affiche la valeur de l'attribut osm_name (notez les ' ' car c'est une chaîne de caractères) et la distance en milles avec un chiffre décimal. |
photos() |
Remplacé par des hyperliens permettant de d'ouvrir ou de télécharger les images attachées à l'élément. Ces images sont des photos prises sur JMap Mobile, ou des images sélectionnées avec JMap Pro, et associées aux éléments de la carte. |
photosAsThumbnails() |
Remplacé par des versions réduites des images attachées à l'élément. L'utilisateur peut cliquer sur une image réduite pour ouvrir l'image pleine grandeur. |
projectName() |
Remplacé par le nom du projet en cours. |
userName() |
Remplacé par le code utilisateur de l'utilisateur actuellement connecté. |
sessionId() |
Remplacé par l'identifiant de la session en cours. |
host() |
Remplacé par le nom de l'hôte ou l'adresse de l'instance JMap Server à laquelle l'application est connectée. |
port() |
Remplacé par le numéro du port (http ou direct) de l'instance JMap Server à laquelle l'application est connectée. |
date() |
Remplacé par la date et l'heure actuelles. |
Contenu HTML
Il est possible de formater le contenu de la bulle à l'aide de balises HTML simples. Les bulles ne supportent pas les balises avancées telles que <DIV> ni les CSS. Les balises HTML supportées et couramment utilisées dans les infobulles sont les suivantes :
<B>, <I>, <U>, <A>, <IMG>, <BR>, <TABLE>
Exemples
Examinez les exemples ci-dessous.
Contenu de l'infobulle |
Affichage |
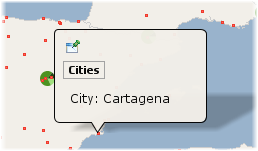
City : ev(CITY)
Un exemple simple de texte statique avec la valeur d'un attribut. |
|
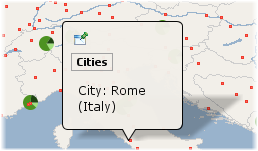
City: ev(CITY) (ev(COUNTRY))
Exemple contenant des parties statiques et l'affichage de 2 valeurs d'attributs, sur 2 lignes. |
|
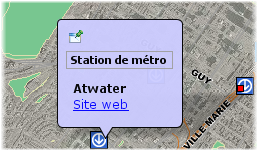
<b>ev(STATION_NAME)</b> <a href="ev(URL)">Site web</a>
Un exemple de formatage de base employant des balises HTML de même qu'un hyperlien où l'URL provient de la valeur de l'attribut URL. |
|
<b>ev(DESCRIPTION)</b> <img src="ev(IMAGE_URL)" height="175" width="234" />
Un exemple de balise d'image HTML qui prend l'URL de l'image de la valeur de l'attribut IMAGE_URL. |
|
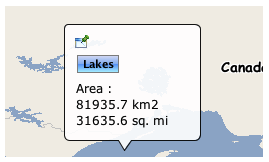
Area : ev(AREA_KM2) km2 <script> var SQ_KM_IN_SQ_MI = 2.58998811; var area_sq_mi = ev(AREA_KM2) / SQ_KM_IN_SQ_MI; print(area_sq_mi.toFixed(1) + " sq. mi"); </script>
Un exemple de balise <script> avec du code javascript. La valeur de l'attribut AREA_KM2 est convertie de km carrés à milles carrés. |
|
Repérage d'éléments de carte ou de coordonnées en utilisant les infobulles
Les infobulles comportent une fonction pour localiser des coordonnées ou des éléments d'une carte en utilisant une syntaxe spéciale d'URL. Un hyperlien est affiché dans la bulle, et lorsqu'il est cliqué, la carte repère la région ou les éléments spécifiés.
Exemple de repérage avec infobulle |
Description |
<a href="locate:region;-73;45;5;5">Localiser</a> |
Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans la même carte la région définie par x=‑73, y = 45, largeur = 5, hauteur = 5. Ces données sont exprimées dans les unités de la carte. |
<a href="locate:object;métros;nom;'atwater'">Localiser</a> |
Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans la même carte les éléments sur la couche métros dont l'attribut nom est égal à atwater. |
<a href="locate:object;métros;nom;'a%'">Localiser</a> |
Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans la même carte les éléments sur la couche métros dont l'attribut nom commence par la lettre a. |
<a href="locate:object;métros;nom;'atwater';1000">Localiser</a> |
Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans la même carte les éléments sur la couche métros dont l'attribut nom est égal à atwater. La carte qui en résulte possède une échelle de 1 : 1000. |
<a href="locate:object;métros;nom;'atwater':target=Résultat">Localiser</a> |
Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans une nouvelle carte appelée Résultat les éléments de la couche métros dont l'attribut name est égal à atwater. Si une carte nommée Résultat existe déjà, elle est réutilisée. Si le nom de la carte était new, une nouvelle carte (avec un nom généré automatiquement) serait créée à chaque fois. |
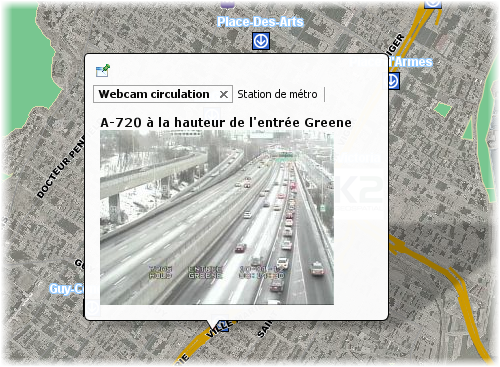
Utilisation d'une URL pour l'affichage de contenu
Vous pouvez spécifier une URL qui affichera le contenu d'une page HTML dans l'infobulle (seulement supportée dans les applications JMap Pro). La bulle sera occupée à 100% par la page HTML. La syntaxe est la suivante :
$URL{http://awebsite.com}
L'URL spécifiée peut être statique ou peut provenir d'un attribut. Elle peut aussi utiliser les valeurs d'attribut en tant que paramètres, comme dans l'exemple ci‑dessous :
$URL{http://awebsite.com?param1=ev(ATTRIB_A)¶m2=ev(ATTRIB_B)}

Exemple de contenu HTML dans une infobulle, référencé au moyen d'une URL