Programmer des extensions JMap Web
Les extensions sont modulaires et offrent généralement des fonctionnalités adaptés pour des tâches spécifiques. Par défaut, JMap Web offre un ensemble de fonctions de base. Les extensions JMap Web permettent la personnalisation et l'ajout de nouvelles fonctions aux déploiements basés sur le modèle d'application JMap Web.
Tout comme les extensions de JMap Pro, les administrateurs JMap peuvent choisir quelles extensions ils/elles veulent déployer lors de l'assistant de déploiement d'applications. Les extensions choisies seront chargées au moment du processus d'initialisation de JMap Web.
Similaire aux bibliothèques JavaScript de JMap, une extension JMap Web consiste en un regroupement de fichiers JavaScript, feuilles de styles (CSS) et ressources (images, sons, etc.).
Vous pouvez utiliser l'outil JMap Web extension builder afin de rapidement créer les fichiers nécessaires à une extension Web. Ouvrez une fenêtre de ligne de commande et naviguez au répertoire tools/webextensionbuilder du SDK de JMap 6.5 installé sur votre ordinateur.
Utilisation du générateur d'extensions JMap Web
Vous trouverez le fichier webextensionbuilder.xml. Ouvrez-le dans un éditeur de texte. Modifiez-le de manière à spécifier une liste d'arguments qui vous permettront de créer votre extension. Les arguments suivants sont exigés:
Argument |
Description |
fullname |
{String} Le nom complet lisible de l'extension. C'est ce que les administrateurs et les utilisateurs JMap verront. Un «shortname» sera dérivé depuis cette valeur. Le «shortname» sera utilisé entre autre comme le nom de plusieurs fichiers. |
namespace |
{String} Le nom du «namespace» JavaScript (une variable Object globale) de votre extension. Si vous planifiez déployer plusieurs de vos extensions simultanément, vous pouvez spécifiez un «namespace» qui contient au plus un point «.» de manière à séparer les éléments de votre «namespace». Exemple: MonEntreprise.HelloWorld. |
version |
{String} Le numéro de version de votre extension. Aucun format spécifique est imposé. |
dest |
L'endroit sur le disque où votre extension sera créée. |
Exemple d'un fichier webextensionbuilder.xml modifié qui sera utilisé pour créer votre extension:
<project name="JMap 6.5 SDK - Web Extension Builder" basedir="." default="run">
|
Création de l'extension à l'aide de ant avec la ligne de commande
Depuis le terminal, invoquez le script ant:
ant -f webextensionbuilder.xml |
Création de l'extension à l'aide de ant sous Eclipse
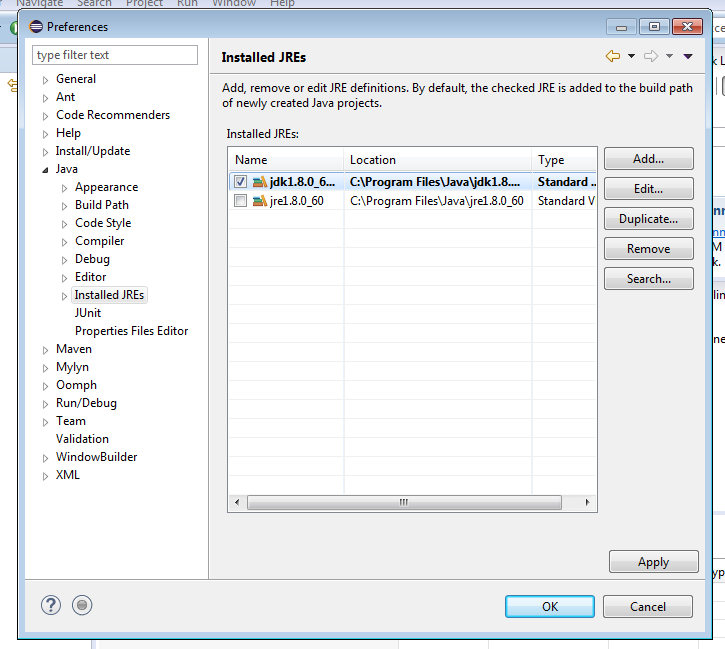
Pour créer une extension JMap Web à l'aide d'Eclipse, confirmer d'abord qu'un Java Developer Kit (JDK) est installé sur votre poste et est configuré comme étant le JRE par défaut d'Eclipse.

Les JREs d'Eclipse
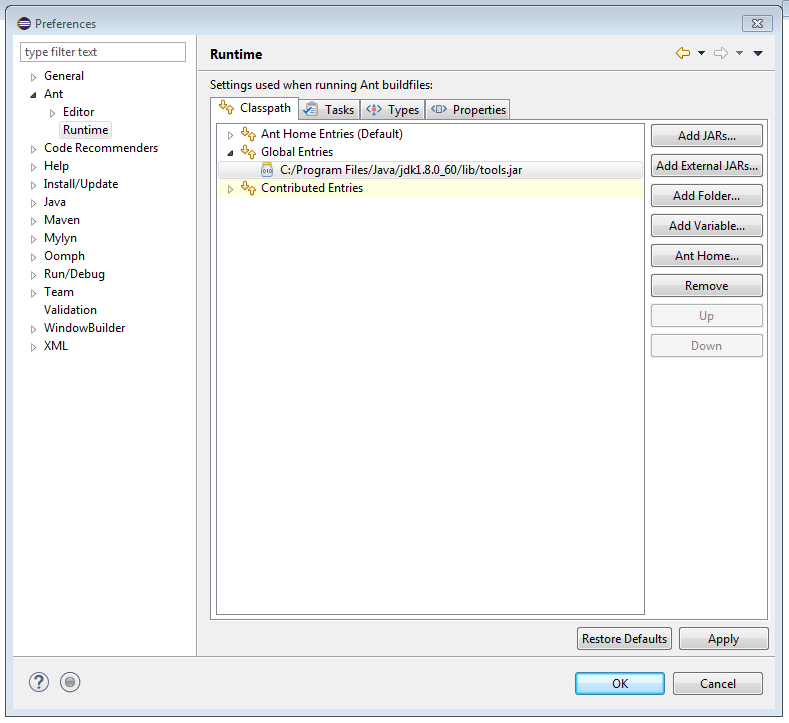
Vous devriez également confirmer que le fichier tools.jar de votre JDK soit ajouté au Ant Runtime Configuration d'Eclipse:

Le Ant Runtime Configuration d'Eclipse. Ajoutez le $JDK_HOME$/lib/tools.jar à la section Global Entries du class path.
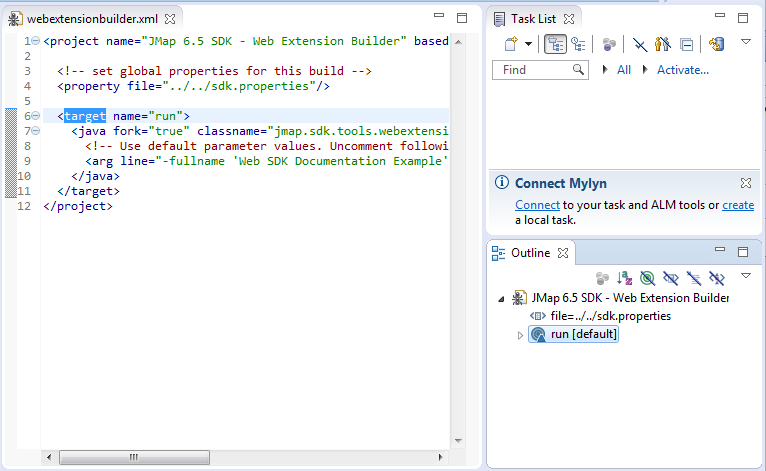
Exécutez la tâche de build en ouvrant le fichier webextensionbuilder.xml dans Eclipse. Exécutez la cible «run».

Éxécutez la cible «run»
Comprendre les fichiers de l'extension
Après l'exécution du script ant, vous allez posséder le minimum de code d'une extension à l'emplacement spécifié.
output └── web_sdk_documentation_example ├── actions │ ├── build.xml │ ├── readme.markdown │ └── src │ └── Example │ └── SampleAction.java ├── assets │ ├── css │ │ └── web_sdk_documentation_example.css │ └── js │ └── web_sdk_documentation_example.js └── extension.json
7 directories, 6 files |
Par défaut, ainsi que pour des fins de démonstration, une action du AJAX Dispatcher nommée web_sdk_documentation_example_sample_action est inclue. Pour plus de détails sur les actions du AJAX Dispatcher, référez-vous à la section Envoyer des requêtes au serveur et actions personnalisées.
Les fichiers CSS et JavaScript de votre extension seront chargés durant le processus d'initialisation de JMap Web.
Tout autre ressource CSS et JavaScript devra être chargée par programmation depuis le fichier JavaScript généré (dans ce cas-ci, le fichier websdkdocumentation_example.js).
Puisque les fichiers de votre extension seront chargés au moment de l'exécution, il est important de ne pas renommer ou déplacer les fichiers CSS et JavaScript générés. Le nom de ces fichiers devra toujours correspondre au «shortname» défini dans le fichier extension.json.
Le code source généré du fichier JavaScript comporte des commentaires qui décrivent les propriétés et fonctions requises qui forment votre extension JMap Web. Il est recommandé de faire la lecture de ce fichier afin que vous familiarisiez avec son contenu.
Parmi les fichiers généré se trouve extension.json. Ce fichier va servir de manifest pour JMap Serveur. Il doit contenir du JSON valide. Ce fichier ne doit pas être détruit, déplacé ou renommé.
Interaction avec OpenLayers
Tel que mentionné précédemment, une variable globale JMap.app est définie durant l'initialisation. Une des responsabilités de cet objet et de maintenir une référence à la carte de votre application.
JMap.app.map est l'instance de la classe OpenLayers.Map de votre application. Les bibliothèques JavaScript de JMap font utilisation de l'API d'OpenLayers afin de pouvoir accomplir une multitude de tâches. Des tâches telles que la manipulation des couches, des opérations sur des coordonnées/étendues en plus de la gestion des contrôles et des infobulles de la carte.
OpenLayers offre une vaste galerie d'exemples portant sur le développement. Il est recommandé que vous utilisiez cette ressource pendant votre développement afin de vous familiariser avec leur API. La galerie ainsi que la documentation de l'API sont des ressources indispensables que vous devriez consulter fréquemment.
Exemples
Cette portion de la documentation présente des exemples de quelques tâches qui peuvent être accomplies dans une extension JMap Web.
Ajouter un bouton
L'API d'OpenLayers comporte une classe OpenLayers.Control.Button. Elle permet de facilement ajouter un bouton à l'interface de JMap Web. Ce bouton sera ensuite capable de lancer des événements lorsqu'il sera cliqué. Il peut également être stylisé avec la feuille de styles de votre extension.
Faisant parti de l'interface de JMap Web, le panneau de contrôle principal présente une collection de OpenLayers.Control.Button. En fait, ce panneau est une instance de OpenLayers.Control.Panel.
Cet exemple démontre comment vous pouvez créer votre propre bouton et l'ajouter au panneau de contrôle principal.
Ajoutez le bout de code suivant à la méthode init de votre extension. Faites une mise-à-jour de votre déploiement par la suite.
/* |
Un nouveau bouton devrait être visible. Il est représenté par le nœud DOMElement suivant:
<div class="myButtonClassItemInactive olButton"></div> |
Au moment de l'initialisation du bouton, il est possible de définir un type correspondant soit à OpenLayers.Control.TYPE_BUTTON (défaut), OpenLayers.Control.TYPE_TOGGLE (bascule entre un état actif/inactif à chaque clic) ou OpenLayers.Control.TYPE_TOOL (Seulement un seul bouton parmi le OpenLayers.Control.Panel peut être activé à tout moment).
Afin d'encourager une apparence cohérente parmi les boutons du panneau de contrôle principal, les styles suivants seront appliqués:
.jmap .jmapMainPanel > .olButton { |
Il est recommandé que vous utilisiez ces styles comme point de départ, cependant vous pouvez définir vos propre styles via CSS:
.myButtonClassItemInactive { |
Vous n'avez pas à spécifier une propriété trigger si vous avez spécifié un type de bouton OpenLayers.Control.TYPE_TOGGLE. Vous devriez alors enregistrer un écouteur sur le bouton.
myButton.events.register('activate', this, function(event) { |
La gestion des outils
Note: La connaisance du type de base OpenLayers.Class est fortement recommandée avant de continuer avec cette documentation. |
Plusieurs classes ont été développées de façon à supporter des types d'interactions variées lorsqu'un événement tactile/souris est commis. Les voici:
JMap.Html5Core.Control.TouchClickControl: Cette classe hérite de OpenLayers.Control. Une seule instance est crée et ajoutée la carte durant le processus d'initialisation. La propriété handler de ce contrôle peut détecter deux types d'événements: click et holdreleased. Vos outils peuvent implémenter des fonctions vous permettant de réagir à ces deux types d'événements.
JMap.Html5Core.Tool.ToolManager: Durant le processus d'initialisation, une seule instance de cette classe est produite et est rendue accessible depuis la variable JMap.app.clickToolManager. Cet objet fait la gestion de tous les outils enregistrés en plus de l'outil présentement activé. Le currentTool de cet objet sera le destinataire des événements click et holdreleased détectés par l'instance de JMap.Html5Core.Control.TouchClickControl.
JMap.Html5Core.Tool.Tool: Super classe depuis laquelle tous les outils doivent hériter. Vos écouteurs d'événements click et holdreleased doivent être définis dans votre sous classe ou instance de Tool.
Le code suivant créé un outil:
var sampleTool = new JMap.Html5Core.Tool.Tool({ |
Après son initialisation, vous devez l'enregistrer auprès du JMap.app.clickToolManager puis l'activer.
JMap.app.clickToolManager.addTool(sampleTool); |
Si un outil était déjà activé au moment où setCurrentTool() est appelé, cet outil sera désactivé.
Note: Les outils de la bibliothèque core de JMap sont inclus dans cette documentation afin de vous aider à créer vos propres outils. |
Travailler avec des couches vectorielles
OpenLayers offre plusieurs classes permettant la visualisation de plusieurs types de données. La classe OpenLayers.Layer.Vector est particulièrement utile afin d'afficher des éléments de données vectorielles créés par programmation.
Le code suivant créé et ajoute une couche vectorielle à une application initialisée. En utilisant votre outil personnalisé, vous serez capable d'ajouter des points lors que des événements clic seront commis.
var vectorLayer = new OpenLayers.Layer.Vector('Vector Layer Tool Example', {}); |
De façon similaire, tel que décrit dans l'exemple précédent, le code suivant va enregistrer votre outil auprès du JMap.app.clickToolManager puis l'activer.
JMap.app.clickToolManager.addTool(vectorLayerTool); |
Modifier des données vectorielles
Présentement, JMap Web n'offre pas d'API permettant d'éditer des données vectorielles. Cependant, vous pouvez utiliser l'API d'OpenLayers afin de créer, modifier et détruire vos propres éléments associés à vos propres couches vectorielles qui furent créées par programmation.
Voici quelques liens expliquant les fonctionnalités d'édition d'OpenLayers:
•Drawing Simple Vector Features Example
•OpenLayers Draw Feature Example
•OpenLayers Select Feature Example
•OpenLayers Modify Feature Example
Travailler avec les styles vectoriels
Il est possible de définir l'apparence de vos éléments de couches personnelles. Ceci est généralement accompli en associant un OpenLayers.StyleMap à votre couche.
Un StyleMap peut contenir n'importe laquelle des propriétés décrites ici afin de modifier l'apparence des éléments de la couche.
Recommandations
Dans un environnement de production, il est recommandé que les fichiers de votre extension soient minifiés afin de limiter le nombre de requêtes HTTP au chargement. Ceci permet également de masquer votre code jusqu'à un certain niveau. Nous utilisons le Closure Compiler de Google et le recommandons.
Tel que mentionné précédemment, si votre extension possède des dépendances, elles devront être chargées par programmation depuis le fichier JavaScript généré de votre extension.
La documentation de l'API d'OpenLayers est générée en par l'analyse des commentaires du code source. Ceci signifie que certaines méthodes ou propriétés existantes peuvent ne pas être documentées. La navigation du code source d'OpenLayers peut vous aider si quelque chose dans la documentation n'est pas clair.
Méthodologie du développement d'extensions
Les développeurs peuvent souhaiter de travailler différemment lorsqu'ils développent des extensions JMap Web. Les deux méthodes suivantes sont généralement favorisées:
1.Le développeur travail dans le répertoire de l'extension générée. Il modifie les fichiers de l'extension, copie ses fichiers au répertoire $JMAP_HOME$/extensions/web, fait la mise-à-jour de son déploiement puis test les changement dans son application.
2.Le développeur travail directement dans les fichiers déployés de son application.
Les deux approches ont leur propres avantages et inconvénients.
La première technique, bien que plus lente, permet un processus plus sécuritaire et incrémental. Faire le suivi des changements du code est plus simple.
La seconde technique est plus rapide, mais demandera au développeur de copier ses changements vers sa copie de travail obtenue avec son logiciel de contrôle de version. Cette approche peut également mener à la perte de données si une mise-à-jour de l'application est faite avant que les changements ne soient reproduits dans le répertoire $JMAP_HOME$/extensions/web.