Designer de formulaires
L'interface de design de formulaires permet de définir le contenu et la disposition du formulaire.
Les formulaires sont structurés sous la forme d'une grille dont le nombre de colonnes et de rangées est paramétrable. Il est possible d'ajouter des rangées et des colonnes à tout moment. Toutes les rangées vides au bas du formulaires et toutes les colonnes vides à droite du formulaire seront éliminées automatiquement à la sauvegarde du formulaire.
Chaque cellule de la grille peut contenir une composante du formulaire (étiquette, champ de saisie de texte, liste de valeurs, etc.) mais chaque composante peut aussi s'étendre en largeur sur plusieurs cellules.
Chaque formulaire peut être composé d'une ou de plusieurs sections. L'utilisateur peut passer d'une section à l'autre dans le formulaire. Cela est particulièrement utile si le formulaire est long ou complexe.
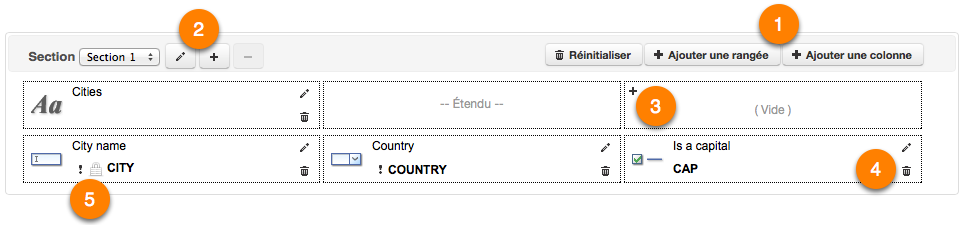
L'image suivante montre les principales parties du designer de formulaires.

Interface du designer de formulaires
1 |
Appuyez sur Ajouter une rangée ou sur Ajouter une colonne pour modifier la grille du formulaire. |
2 |
Appuyez sur ces boutons pour créer une nouvelle section, pour effacer une section existante ou pour renommer une section. |
3 |
Appuyez sur |
4 |
Appuyez sur |
5 |
Le symbole |
La plupart des composantes du formulaire doivent être associées soit à un attribut d'une couche, à un champ d'une base de données ou à un critère de recherche, selon le type de formulaire créé. Les exceptions sont les composantes Étiquette, Photo et Groupe.
Paramètres des composantes
Chaque type de composante possède sa propre fenêtre de paramètres. Ces paramètres permettent de contrôler le comportement et l'apparence de la composante. Le tableau suivant décrit certains paramètres qui sont communs à plusieurs composantes. Voir plus bas pour une description complète des composantes disponibles.
Paramètres des composantes de formulaire |
|
Attribut |
Sélectionnez l'attribut de la couche à laquelle cette composante est associée. C'est cet attribut que la composante du formulaire va modifier. |
Requis |
Détermine si le champ est requis. L'utilisateur ne pourra pas soumettre le formulaire tant que tous les champs requis ne seront pas renseignés. Pour rendre certains champs optionnels, vous devez désélectionner cette option. Les champs requis sont identifiés par un |
Lecture seule |
Activez cette option pour que la composante soit en mode lecture seule. L'utilisateur ne pourra pas modifier le contenu. Cette option devrait être utilisée pour une composante ayant une valeur par défaut. |
Étendu |
Par défaut, chaque composante n'occupe qu'une cellule. Pour une composante étendue en largeur sur plusieurs cellules, entrez le nombre de cellules sur lesquelles la composante doit s'étendre. Les cellules occupées par une composante étendue sont marquées Étendu. |
Infobulle |
Ce texte est affiché dans une infobulle quand l'utilisateur survole cette composante avec le pointeur de la souris. |
Étiquette (préfixe) |
Entrez un texte statique à afficher en haut de la composante. |
Étiquette (suffixe) |
Entrez un texte statique à afficher à droite de la composante. |
Largeur (pixels) |
Spécifiez la largeur en pixels du champ de saisie de la composante, excluant le étiquette en suffixe. La valeur par défaut est 100. La largeur de chaque colonne du formulaire prendra automatiquement la largeur de la composante la plus large. |
Valeur par défaut |
Optionnellement, entrez une valeur par défaut pour initialiser le champ de saisie. Il est possible d'utiliser certaines fonctions pour initialiser la valeur par défaut d'une composante. |

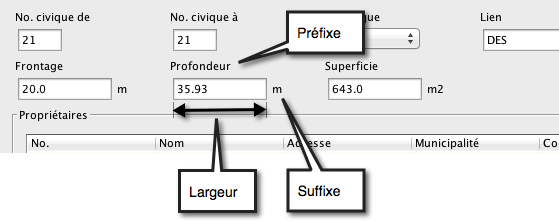
Exemple de disposition des composantes d'un formulaire
Le tableau suivant décrit les différentes composantes disponibles pour la création des formulaires ainsi que leurs paramètres spécifiques. Notez que certaines composantes ne sont pas disponibles pour la création des requêtes par attributs.
Composantes de formulaires |
||||||||||||||||||||||||||
|
Texte statique à afficher dans le formulaire. L'alignement du texte (gauche, droite, centre) peut être spécifié, de même que le style de la police de caractères pour l'affichage du texte. Il est possible d'utiliser certaines fonctions dans le texte de l'étiquette. |
|||||||||||||||||||||||||
|
Champ de saisie d'une valeur alpha-numérique. Le champ associé doit être de type alphanumérique ou numérique. Masque de formatage : Un masque de saisie peut être utilisé afin de contrôler le format de la valeur saisie. Multiligne : (Champs alphanumériques seulement) Si cette option est activée, le champ de saisie sera affiché sur plusieurs lignes de texte, ce qui facilite la saisie de textes plus longs. Nombre maximal de caractères : (Champs alphanumériques seulement) Détermine la longueur maximale du texte qu'un utilisateur peut saisir. Cela doit respecter les contraintes du champ de la base de données qui contient les données. Validation de la plage : (Champs numériques seulement) Permet de définir une plage de valeurs acceptées (par ex. de 0 à 100). |
|||||||||||||||||||||||||
|
Liste de valeurs dont seulement une valeur peut être sélectionnée. Le champ associé doit être de type alphanumérique ou numérique. Les valeurs de la liste peuvent être entrées manuellement ou provenir d'une base de données : Valeurs Entrez les valeurs dans l'espace prévu en spécifiant pour chaque cas, la valeur à utiliser dans la base de données et l'étiquette à afficher dans la liste. C'est la valeur qui est utilisée comme donnée. L'étiquette ne sert que pour l'affichage à l'utilisateur. Dans le cas où la valeur et l'étiquette sont les mêmes, entrez la même valeur 2 fois. Obtenir valeurs d'une base de données Vous devez sélectionner la base de données de laquelle vous souhaitez obtenir les valeurs. Ensuite, entrez une requête SQL qui sera exécutée pour obtenir les valeurs et les étiquettes à afficher. L'ordre des champs est important (champ des valeurs en premier, champ des étiquettes en deuxième). Normalement, les étiquettes devraient être uniques et triées. Exemple : select distinct ID_CITY, CITY from CITIES order by CITY Dans cet exemple, le champ ID_CITY fournit les valeurs et le champ CITY fournit les étiquettes à montrer dans la liste. Note : Parfois, les étiquettes à présenter dans une liste proviennent d'une table associée à une source de données spatiales stockée dans la base de données Système de JMap Server. Dans ces cas, il n'est pas possible de connaître le nom de la table physique. Pour palier à ce problème, vous pouvez utiliser cette technique simple : au lieu du nom de la table, écrivez le nom de la source de données, entouré de symboles $. Exemple : select distinct ID_CITY, CITY from $World cities$ order by CITY |
|||||||||||||||||||||||||
|
Liste de valeurs dont une ou plusieurs valeurs peuvent être sélectionnées. Le champ associé doit être de type alphanumérique. La valeur enregistrée dans le champs est la liste des choix sélectionnés, séparés par des virgules (,). Les valeurs de la liste peuvent être entrées manuellement ou provenir d'une base de données. Voir Liste (choix unique) pour plus d'informations. |
|||||||||||||||||||||||||
|
Permet de renseigner le champ associé pour lequel il existe seulement 2 valeurs possibles. Les 2 valeurs possibles doivent être spécifiées et être des chaînes de caractères (p. ex. vrai ou faux) ou numérique (p.ex. 0 ou 1). Si le champ associé est de type booléen, vous devez obligatoirement utiliser les valeurs true et false. Valeur (coché) : Valeur à enregistrer si la case est cochée. Valeur (non coché) : Valeur à enregistrer si la case n'est pas cochée. |
|||||||||||||||||||||||||
(Non disponible pour les formulaires de requêtes par attributs) |
Permet de sélectionner une date. L'attribut de la couche doit être de type date, datetime ou timestamp. Ce type de composante n'est pas disponible pour les formulaires de requêtes par attributs. Format de date : C'est dans ce format que la composante calendrier affichera la date sélectionnée. Si l'utilisateur saisit la date manuellement, il devra aussi utiliser ce format (p. ex. dd/MM/yyyy, yy/MM/dd H:ss, etc.). |
|||||||||||||||||||||||||
(Non disponible pour les formulaires de requêtes par attributs) |
Cette composante permet à l'utilisateur d'insérer des images dans un formulaire. Avec JMap Mobile, elle permet de prendre des photos avec la caméra intégrée à l'appareil. Avec JMap Pro, l'utilisateur peut sélectionner des images existantes à insérer dans le formulaire. Elle ne peut pas être présente plus d'une fois dans un même formulaire. Pour un formulaire des attributs d'une couche, les photos peuvent être stockées dans la base de données système de JMap Server (aucun configuration n'est alors requise) ou dans une base de données externe. Lorsque que cette composante est ajoutée à un formulaire de base de données, les photos doivent être stockées dans une base de données externe. Vous devez alors définir tous les paramètres requis pour le stockage des photos. Stockage : Choisissez l'option JMap pour stocker les photos dans la base de données de JMap (seulement disponible pour les formulaires des attributs d'une couche) ou Externe pour le stockage dans la base de données de votre choix. Si vous choisissez Externe, vous devrez spécifier l'ensemble de la configuration qui suit. Base de données : Sélectionnez la base de données où les photos doivent être stockées. Cette base de données doit être préalablement configurée dans JMap Admin. Table : Sélectionnez la table qui va contenir les informations sur les photos. Cette table doit avoir la structure suivante. Le nom de la table et les noms des champs peuvent varier.
Le champ de type BLOB n'est pas requis si le stockage des photos se fait sur disque et non dans la base de données. Voir l'option Stockage des photos pour plus de détails. Champ ID de photo : Sélectionnez le champ de la table qui contiendra l'identifiant numérique unique de la photo. Champ ID de l'élément : Sélectionnez le champ de la table qui contiendra l'attribut identifiant de l'élément de la couche. Cet attribut s'appelle l'attribut clé et est sélectionné lors de la création de la source de données spatiales associée à la couche. Champ du nom de fichier : Sélectionnez le champ de la table qui contiendra le nom du fichier des photos. Persistance des photos : Choisissez l'option Base de données pour enregistrer les photos directement dans la base de données, dans un champ de type BLOB présent dans la table. Vous devez alors sélectionner le champ de type BLOB. Choisissez l'option Système de fichiers pour enregistrer les images dans un dossier du système de fichiers du serveur. Vous devez alors entrer le chemin du dossier qui contiendra les fichiers des photos. |
|||||||||||||||||||||||||
|
Cette composante présente une arborescence de valeurs. L'utilisateur peut sélectionner une valeur dans l'arbre, feuille ou branche. Le champ associé doit être de type alphanumérique. Les valeurs de l'arbre peuvent être entrées manuellement ou provenir d'une base de données : Valeurs Entrez les valeurs dans l'espace prévu selon le format suivant.
Ce qui donnera l'arbre suivant : Zone A District 1 District 2 Zone B District 3 District 4 Zone C District 5
Obtenir valeurs d'une base de données Vous devez sélectionner la base de données de laquelle vous souhaitez obtenir les valeurs. Ensuite, entrez une requête SQL qui sera exécutée pour obtenir les valeurs à partir d'une table avec relation parent-enfant. Exemple de table contenant les valeurs de l'arbre :
Exemple de requête SQL pour lire les données et initialiser l'arbre (l'ordre des champs dans la requête est important) : select parent, child from mytable |
|||||||||||||||||||||||||
(Non disponible pour les formulaires de requêtes par attributs) |
Permet de gérer des données provenant de bases de données externes à JMap, et pour lesquelles il existe une relation 1 à N avec les éléments de la couche. Exemple : Supposons une couche de points représentant des bornes fontaines dans JMap, et une base de données externe à JMap contenant des données sur les inspections réalisées sur ces bornes fontaines. Pour chaque borne fontaine, il peut y avoir 0, 1 ou plusieurs inspections réalisées. Dans le formulaire des attributs de la couche de bornes fontaines, la table permet d'afficher les données d'inspection relatives à une borne fontaine, où chaque ligne de la table correspond à une inspection. Selon les permissions accordées, la table permet aussi d'ajouter, de modifier et d'effacer des données d'inspection. La table est toujours associée à un sous-formulaire. C'est ce sous-formulaire qui définit comment se fait l'accès aux données externes et qui permet d'en faire la saisie. Le sous-formulaire doit être préalablement créé avant de pouvoir configurer la table. Les paramètres de la table permettent de définir quels champs des données externes seront visibles dans la table, et dans quel ordre. Sous-formulaire : Sélectionnez un sous-formulaire existant qui permettra de renseigner les valeurs liées à la table. Champs : Permet de gérer les champs affichés dans la table. Ces champs sont ceux du sous-formulaire associé à la table. Il est possible de modifier le titre des champs, leur ordre d"affichage, ainsi que leur visibilité dans la table. Pour plus d'information sur l'utilisation des données externes avec les formulaires de JMap, consultez la section Formulaires de bases de données. |
|||||||||||||||||||||||||
|
Cette composante sert à grouper ensemble des composantes du formulaires. Un cadre avec titre sera dessiné autour des composantes appartenant au même groupe. Insérer cette composante dans une cellule d'une rangée vide pour débuter un nouveau groupe. Cette composante s'étend automatiquement sur toutes les cellules de la rangée. Elle ne peut pas être insérée sur une rangée qui comporte déjà d'autres composantes. |
|||||||||||||||||||||||||
Certaines fonctions permettent d'initialiser le composantes des formulaires. En voici la liste.
Fonctions |
|
username() |
Remplacé par le code utilisateur de l'utilisateur. |
fullname() |
Remplacé par le nom complet de l'utilisateur. |
date() |
Remplacé par la date courante. |
datetime() |
Remplacé par la date et l'heure courantes. |