La interfaz de diseño de formularios permite definir el contenido y disposición de los formularios utilizados para el ingreso de atributos y para las consultas de selección por atributos.
Cada formulario está estructurado en forma de grilla con un número parametrable de filas y de columnas. Se pueden añadir filas y columnas en todo momento. Las filas vacías al final del formulario y las columnas vacías a la derecha del formulario se eliminan automáticamente al guardarlo.
Cada célula de la grilla contiene un componente del formulario (etiqueta, campo de ingreso de texto, lista de valores, etc.) pero cada componente puede extenderse en el ancho sobre varias células.
El formulario puede estar estructurado en una o varias secciones. El usuario puede navegar a través de las mismas, lo que resulta útil en el caso de formularios largos y complejos.
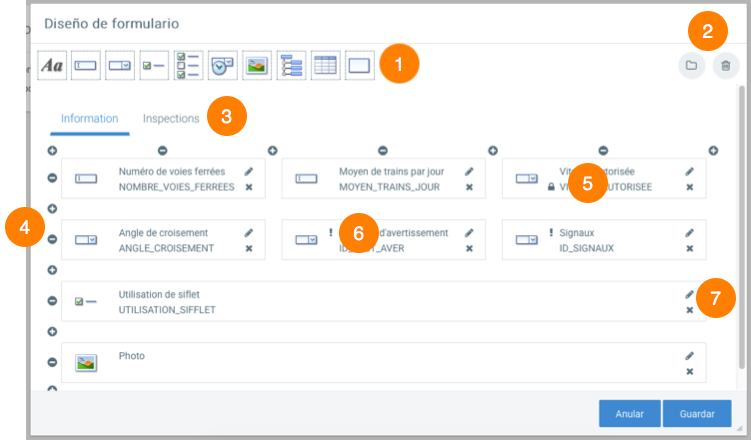
La imagen siguiente muestra las partes principales del diseñador de formularios.

Interfaz del diseñador de formularios
1 |
Deslice un componente hacia una célula del formulario. Todas las células disponibles son realzadas. |
2 |
Presione Presione |
3 |
Acceda a las secciones a partir de estas pestañas. |
4 |
Presione |
5 |
El símbolo |
6 |
El símbolo |
7 |
El botón |
La mayoría de los componentes del formulario deben estar asociados a un atributo de una capa, a un campo en una base de datos o a un criterio de búsqueda, según el tipo de formulario que esté creando. Los componentes Etiqueta, Foto y Grupo constituyen las excepciones a esta regla.
Parámetros de los componentes
Cada tipo de componente tiene su propia interfaz de configuración de parámetros. Los parámetros controlan el comportamiento y la apariencia del componente. El cuadro siguiente describe los parámetros que son comunes a varios componentes, seguido más abajo por una descripción de todos los componentes disponibles.
Parámetros de los componentes de formulario |
|
Atributo |
Seleccione el atributo de la capa o la variable de la consulta al que se asocia el componente. Es el atributo o la variable cuyo valor será ingresado mediante este componente del formulario. |
Obligatorio |
Determine si el campo es obligatorio. El usuario podrá enviar el formulario sólo cuando los campos obligatorios estén completos (hayan recibido un valor). Para volver opcionales algunos de los campos debe desmarcar esta opción. En el diseñador de formularios los campos obligatorios son identificados con el símbolo |
Sólo lectura |
Active esta opción para que el componente sea en modo Sólo lectura. El usuario no podrá modificar el contenido. Esta opción debería ser utilizada para un componente que tiene un valor por defecto. |
Extensión |
Por defecto, cada componente ocupa una sola célula. Si un componente se extiende en ancho sobre varias células, ingrese el número de células sobre las que el componente va a extenderse. |
Infoburbuja |
Este texto se visualiza en una infoburbuja cuando el usuario pasa sobre el componente con el cursor del ratón. |
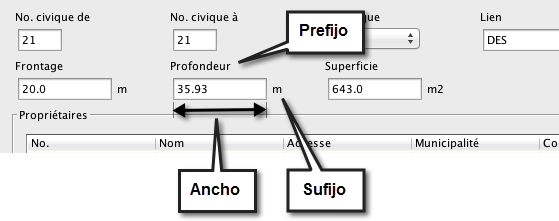
Etiqueta (prefijo) |
Ingrese un texto estático que se visualizará arriba del componente. |
Etiqueta (sufijo) |
Ingrese un texto estático que se visualizará a la derecha del componente. |
Ancho (pixeles) |
Especifique el ancho en pixeles del campo de ingreso del componente, excluyendo la etiqueta en sufijo. El valor por defecto es 100. Cada columna del formulario adoptará automáticamente el ancho del componente más grande. |
Valor por defecto |
De manera opcional, ingrese un valor por defecto para inicializar el campo de ingreso. Es posible utilizar algunas funciones para inicializar el valor por defecto de un componente. |

Ejemplo de disposición de los componentes de un formulario
El cuadro siguiente describe los distintos componentes disponibles para la creación de formularios así como sus parámetros específicos. Ciertos componentes no están disponibles para la creación de consultas de selección por atributos.
Componentes de formularios |
||||||||||||||||||||||||||||||||||||||||||
|
Texto estático que se visualiza en el formulario. El alineamiento del texto (izquierda, derecho o centrado) puede ser especificado, lo mismo que el estilo de la fuente de caracteres. Es posible utilizar algunas funciones en el texto de la etiqueta. |
|||||||||||||||||||||||||||||||||||||||||
|
Campo de ingreso de un valor alfanumérico. El campo asociado debe ser de tipo alfanumérico o numérico. Máscara de entrada: Puede ser utilizada para controlar el formato del valor ingresado. Multilínea: (Campos alfanuméricos solamente) Si esta opción está activada, el campo de ingreso se visualiza en varias líneas de texto, lo que facilita el ingreso de textos extensos. Número máximo de caracteres: (Campos alfanuméricos solamente) Determina la longitud máxima del texto que el usuario puede ingresar. Debe respetar las restricciones del campo de la base de datos que contiene los datos. Validación del rango de valores: (Campos alfanuméricos solamente) Permite definir un rango de valores aceptados (por ejemplo de 0 a 100). |
|||||||||||||||||||||||||||||||||||||||||
|
Lista de valores entre los cuales se puede seleccionar un sólo valor. El campo asociado debe ser de tipo alfanumérico o numérico. Si el proyecto es multilingüe los valores de la lista pueden ser provistos en varios idiomas. La lista puede ser dinámica, es decir que su contenido puede modificarse dinámicamente en función de la selección de un valor en otra lista. Por ejemplo, si selecciona un país en una lista, otra lista se actualiza automáticamente para mostrar sólo las ciudades del país seleccionado. Atributo padre Si la lista debe ser dinámica, seleccione el atributo padre. Para ligar la lista B (hijo) a una lista A (padre), usted debe primero seleccionar el atributo padre para la lista B (atributo asociado a la lista A). Cada vez que hay un cambio en el valor seleccionado en la lista A, el contenido de la lista B se actualiza. Los valores en la lista B están determinados por la relación entre sus valores y los valores del atributo padre. Los valores de la lista pueden ser ingresados manualmente, provenir de una base de datos o provenir de otra fuente. Valores Ingrese los valores en el espacio previsto especificando para cada caso el valor padre (sólo si la lista es dinámica), el valor que se utiliza en la base de datos y la etiqueta que se visualizará en la lista. El valor ingresado será utilizado como dato. La etiqueta sirve solamente para que el usuario visualice el dato. En los casos en que el valor y la etiqueta son los mismos, ingrese el mismo valor las dos veces. Si la lista no es dinámica deje el valor padre vacío. Obtener los valores de una base de datos Debe seleccionar la base de datos a partir de la cual desea obtener los valores. Luego ingrese una expresión SQL que será ejecutada para obtener los valores padre (sólo si la lista es dinámica), los valores y las etiquetas que se visualizarán. Normalmente, las etiquetas deberían ser únicas y estar ordenadas. Los ejemplos siguientes utilizan la tabla MY_TABLE.
Ejemplo: Lista de países disponible en inglés y español. Esta lista no es dinámica. Se asocia a un atributo COUNTRY. select * from MY_TABLE where ITEM_TYPE = 'Country' order by ITEM_VALUE; En este ejemplo el campo ITEM_VALUE contiene el valor, el campo ITEM_LABEL_EN contiene el nombre del país en inglés y el campo ITEM_LABEL_ES contiene el nombre del país en español. No hay valor padre porque la lista no es dinámica (no tiene lista padre). Ejemplo: Lista de ciudades disponible en inglés y español. Esta lista es dinámica. Su atributo padre es COUNTRY y está asociado a la lista precedente. Esta lista presenta la lista de las ciudades del país seleccionado en la lista padre. select * from MY_TABLE where ITEM_TYPE = 'City' order by ITEM_VALUE; En este ejemplo el campo ITEM_VALUE contiene el valor, el campo ITEM_LABEL_EN contiene el nombre de la ciudad en inglés y el campo ITEM_LABEL_ES contiene el nombre de la ciudad en español. El campo PARENT_VALUE contiene el valor padre.
Otro Puede ocurrir que otras fuentes estén disponibles para proveer los valores y las etiquetas. En ese caso, usted puede seleccionar esta opción y elegir la fuente en la lista de fuentes disponibles. |
|||||||||||||||||||||||||||||||||||||||||
|
Lista de valores entre los que puede seleccionar uno o varios. El campo asociado debe ser de tipo alfanumérico. El valor ingresado en el campo es la lista de ítems seleccionados, separados por comas (,). Los valores de la lista pueden ser ingresados manualmente o provenir de una base de datos o de otra fuente. Ver Lista (opción única) para más información. |
|||||||||||||||||||||||||||||||||||||||||
|
Permite establecer el valor del campo asociado, para el que existen solamente 2 valores posibles. Estos 2 valores posibles deben ser especificados y pueden ser cadenas de caracteres (ej.: verdadero o falso) o numéricos (ej.: 0 o 1). Si el campo asociado es de tipo lógico o booleano, se deben utilizar obligatoriamente los valores true y false. Valor verificado: Valor que se ingresa si la casilla se marca. Valor no verificado: Valor que se ingresa si la casilla no se marca. |
|||||||||||||||||||||||||||||||||||||||||
|
Permite seleccionar una fecha. El atributo de la capa o el campo utilizado en la consulta debe ser de tipo date, datetime o timestamp. Formato de fecha: Es el formato con el que se visualizará la fecha seleccionada en el componente calendario. Si el usuario ingresa la fecha manualmente, deberá utilizar también ese formato (ej.: dd/MM/yyyy, yy/MM/dd H:ss, etc.). |
|||||||||||||||||||||||||||||||||||||||||
(No disponible para los formularios de consultas de selección por atributos) |
Este componente permite al usuario insertar fotos en un formulario. En las aplicaciones JMap Survey permite tomar fotos con la cámara del dispositivo. En las aplicaciones JMap Pro o JMap Web el usuario puede seleccionar imágenes existentes e insertarlas en el formulario. Un formulario puede contener sólo un componente de tipo Foto. En el caso de formularios de los atributos de una capa, las fotos pueden ser almacenadas en la base de datos System de JMap Server (no se requiere ninguna configuración) o en una base de datos externa. En el caso de los formularios de base de datos que contienen este componente, las fotos se almacenan en una base de datos externa. Usted debe entonces definir los parámetros requeridos para dicho almacenamiento. Almacenamiento de las fotos: Seleccione la opción JMap para almacenar los datos en la base de datos System de JMap (disponible sólo para los formularios de atributos de una capa). Las fotos seleccionadas por los usuarios se copian en el directorio JMAP_HOME\db\documents y la relación entre los elementos de la capa y la foto se añade a la tabla JMAP_DOCUMENTS de la base de datos System. Seleccione la opción Externo para el almacenamiento en la base de datos o en el directorio de su elección. La relación entre el elemento de la capa y la foto se almacena en la tabla y la base de datos de su elección. Si elige Externo, debe especificar los parámetros de configuración siguientes. Borrar las fotos con el elemento: Seleccione esta opción para que las fotos asociadas a un elemento sean suprimidas automáticamente si el elemento es borrado. Esta opción no está activada por defecto. Base de datos: Seleccione la base de datos donde se almacenan las fotos. Esta base de datos debe haber sido configurada previamente en JMap Admin. Tabla: Seleccione la tabla que contendrá la información sobre las fotos. Esta tabla debe tener la estructura siguiente. El nombre de la tabla y los nombres de los campos pueden variar.
El campo de tipo BLOB no es necesario si el almacenamiento de las fotos se hace en disco y no en la base de datos. ver la opción Persistencia de las fotos para más detalles. Campo ID de la foto: Seleccione el campo de la tabla que contendrá el identificador digital único de la foto. Campo ID del elemento: Seleccione el campo de la tabla que contendrá el atributo identificador del elemento de la capa. Este atributo se denomina atributo clave y se selecciona cuando se crea la fuente de datos espaciales a la que está asociada la capa. Campo Nombre del archivo: Seleccione el campo de la tabla que contendrá el nombre del archivo de las fotos. Persistencia de las fotos: Seleccione la opción Base de datos para guardar las fotos directamente en la base de datos, en un campo de tipo BLOB presente en la tabla. Debe entonces seleccionar el campo de tipo BLOB. Seleccione la opción Sistema de archivos para guardar las imágenes en un directorio del sistema de archivos del servidor. Debe ingresar entonces la carpeta que contendrá los archivos de fotos. |
|||||||||||||||||||||||||||||||||||||||||
|
Este componente presenta un árbol de valores de N niveles. El usuario puede seleccionar un valor en el árbol, rama u hoja. Este valor se almacena en el atributo asociado. El campo asociado debe ser de tipo alfanumérico. Si el proyecto es multilingüe los valores de la lista pueden ser provistos en varios idiomas. El árbol presenta una estructura de datos padre-hijo, como las listas dinámicas ligadas entre ellas. A diferencia de las listas dinámicas, el árbol está asociado a un sólo atributo. Los valores del árbol pueden ser ingresados manualmente o provenir de una base de datos o de otra fuente. Valores Ingrese los valores en el espacio previsto construyendo la estructura del árbol. Para cada valor ingresado puede definir su padre (o la raíz del árbol). Obtener los valores de una base de datos Debe seleccionar la base de datos de la que desea obtener los valores. Luego debe ingresar una petición SQL que se ejecutará para obtener los valores a partir de una tabla con relación padre-hijo. El ejemplo siguiente utiliza la tabla MY_TABLE.
Ejemplo: Árbol conteniendo países (nivel 1) y ciudades (nivel 2), disponible en inglés y español. select * from MY_TABLE; En este ejemplo, el campo ITEM_VALUE contiene el valor, el campo ITEM_LABEL_EN contiene el nombre del país o de la ciudad en inglés y el campo ITEM_LABEL_ES contiene el nombre del país o de la ciudad en español. El campo PARENT_VALUE contiene el padre. Con esta configuración JMap va a construir el árbol siguiente: Canadá Montreal Toronto Estados Unidos Los Ángeles Miami Nueva York |
|||||||||||||||||||||||||||||||||||||||||
(No disponible para los formularios de consultas de selección por atributos) |
Permite manipular datos provenientes de bases de datos externas a JMap y para las cuales existe una relación 1 a N con los elementos de la capa. Ejemplo: Supongamos una capa de puntos que representan los grifos de incendio en JMap y una base de datos externa a JMap que contiene datos sobre las inspecciones realizadas a esos grifos de incendio. Cada grifo puede haber tenido 0, 1 o varias inspecciones. En el formulario de los atributos de la capa Grifos de incendio, la tabla permite visualizar los datos de las inspecciones realizadas a un grifo de incendio, cada línea de la tabla correspondiendo a una inspección. Según los permisos acordados, la tabla también permite al usuario añadir, modificar o suprimir los datos de inspección. La tabla está siempre asociada a un subformulario. Este subformulario define la manera en que se accede a los datos externos y permite ingresar esos datos. El subformulario debe haber sido creado previamente para poder configurar la tabla. Los parámetros de la tabla permiten definir los campos de datos externos que serán visibles en la tabla, y su orden. Subformulario: Seleccione un subformulario existente para ingresar los valores relacionados a la tabla. Campos: Permite gestionar los campos visualizados en la tabla. Esos campos son los del subformulario asociado a la tabla. Es posible modificar el título de los campos, su orden de presentación así como su visibilidad en la tabla. Para obtener más detalles sobre la utilización de datos externos con los formularios de JMap, consulte la sección Formularios de bases de datos. |
|||||||||||||||||||||||||||||||||||||||||
|
Este componente permite agrupar componentes del formulario. Los componentes que pertenecen a un mismo grupo serán rodeados por un marco con un título. Para comenzar un nuevo grupo debe insertar este componente en una célula de una fila vacía. Este componente se extiende automáticamente a todas las células de la fila. No puede ser insertado en una fila que ya contiene otros componentes. |
|||||||||||||||||||||||||||||||||||||||||
Ciertas funciones permiten inicializar los componentes de los formularios:
Funciones |
|
username() |
Sustituida por el código de usuario del usuario. |
fullname() |
Sustituida por el nombre completo del usuario. |
date() |
Sustituida por la fecha actual. |
datetime() |
Sustituida por la fecha y hora actuales. |
 para crear una nueva sección.
para crear una nueva sección. para reinicializar el formulario.
para reinicializar el formulario. y
y  para insertar filas o columnas vacías en los lugares correspondientes.
para insertar filas o columnas vacías en los lugares correspondientes.
 indica que se trata de un campo obligatorio.
indica que se trata de un campo obligatorio.