L'interface de design de formulaires permet de définir le contenu et la disposition des formulaires utilisés pour la saisie d'attributs et les recherches.
Chaque formulaire est structuré sous la forme d'une grille dont le nombre de colonnes et de rangées est paramétrable. Il est possible d'ajouter ou d'insérer des rangées et des colonnes à tout moment. Toutes les rangées vides au bas du formulaire et toutes les colonnes vides à droite du formulaire seront éliminées automatiquement à la sauvegarde du formulaire.
Chaque cellule de la grille peut contenir une composante du formulaire (étiquette, champ de saisie de texte, liste de valeurs, etc.) mais chaque composante peut aussi s'étendre en largeur sur plusieurs cellules.
Chaque formulaire peut être composé d'une ou de plusieurs sections. L'utilisateur peut passer d'une section à l'autre dans le formulaire. Cela est particulièrement utile si le formulaire est long ou complexe.
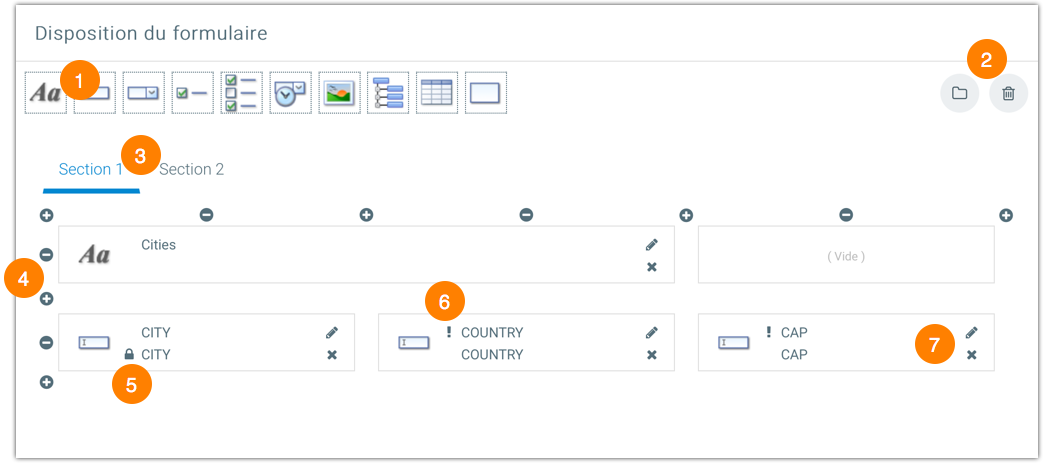
L'image suivante montre les principales parties du designer de formulaires.

Interface du designer de formulaires
1 |
Faites glisser une composante vers une cellule du formulaire. Toutes les cellules disponibles sont mise en surbrillance. |
2 |
Appuyez sur Appuyez sur |
3 |
Accédez aux différentes sections à partir de ces onglets. |
4 |
Appuyez sur les boutons |
5 |
Le symbole |
6 |
Le symbole |
7 |
Le bouton |
La plupart des composantes du formulaire doivent être associées soit à un attribut d'une couche, à un champ d'une base de données ou à un critère de recherche, selon le type de formulaire créé. Les exceptions sont les composantes Étiquette, Photo et Groupe.
Paramètres des composantes
Chaque type de composante possède sa propre fenêtre de paramètres. Ces paramètres permettent de contrôler le comportement et l'apparence de la composante. Le tableau suivant décrit certains paramètres qui sont communs à plusieurs composantes. Voir plus bas pour une description complète des composantes disponibles.
Paramètres des composantes de formulaire |
|
Attribut |
Sélectionnez l'attribut de la couche, ou la variable de la requête, auquel cette composante est associée. C'est cet attribut ou cette variable que la composante du formulaire va renseigner. |
Requis |
Détermine si le champ est requis. L'utilisateur ne pourra pas soumettre le formulaire tant que tous les champs requis ne seront pas renseignés. Pour rendre certains champs optionnels, vous devez désélectionner cette option. Les champs requis sont identifiés par un |
Lecture seule |
Activez cette option pour que la composante soit en mode lecture seule. L'utilisateur ne pourra pas modifier le contenu. Cette option devrait être utilisée pour une composante ayant une valeur par défaut. |
Étendu |
Par défaut, chaque composante n'occupe qu'une cellule. Pour une composante étendue en largeur sur plusieurs cellules, entrez le nombre de cellules sur lesquelles la composante doit s'étendre. Les cellules occupées par une composante étendue sont marquées Étendu. |
Infobulle |
Ce texte est affiché dans une infobulle quand l'utilisateur survole cette composante avec le pointeur de la souris. |
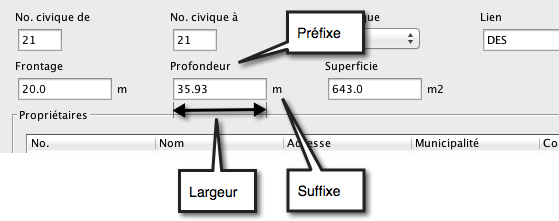
Étiquette (préfixe) |
Entrez un texte statique à afficher en haut de la composante. |
Étiquette (suffixe) |
Entrez un texte statique à afficher à droite de la composante. |
Largeur (pixels) |
Spécifiez la largeur en pixels du champ de saisie de la composante, excluant l'étiquette en suffixe. La valeur par défaut est 100. La largeur de chaque colonne du formulaire prendra automatiquement la largeur de la composante la plus large. |
Valeur par défaut |
Optionnellement, entrez une valeur par défaut pour initialiser le champ de saisie. Il est possible d'utiliser certaines fonctions pour initialiser la valeur par défaut d'une composante. |

Exemple de disposition des composantes d'un formulaire
Le tableau suivant décrit les différentes composantes disponibles pour la création des formulaires ainsi que leurs paramètres spécifiques. Notez que certaines composantes ne sont pas disponibles pour la création des requêtes par attributs.
Composantes de formulaires |
||||||||||||||||||||||||||||||||||||||||||
 Étiquette Étiquette |
Texte statique à afficher dans le formulaire. L'alignement du texte (gauche, droite, centre) peut être spécifié, de même que le style de la police de caractères pour l'affichage du texte. Il est possible d'utiliser certaines fonctions dans le texte de l'étiquette. |
|||||||||||||||||||||||||||||||||||||||||
 Texte Texte |
Champ de saisie d'une valeur alpha-numérique. Le champ associé doit être de type alphanumérique ou numérique. Masque de saisie : Un masque de saisie peut être utilisé afin de contrôler le format de la valeur saisie. Multiligne : (Champs alphanumériques seulement) Si cette option est activée, le champ de saisie sera affiché sur plusieurs lignes de texte, ce qui facilite la saisie de textes plus longs. Nombre maximal de caractères : (Champs alphanumériques seulement) Détermine la longueur maximale du texte qu'un utilisateur peut saisir. Cela doit respecter les contraintes du champ de la base de données qui contient les données. Validation de la plage : (Champs numériques seulement) Permet de définir une plage de valeurs acceptées (par ex. de 0 à 100). |
|||||||||||||||||||||||||||||||||||||||||
 Liste (choix unique) Liste (choix unique) |
Liste de valeurs dont seulement une valeur peut être sélectionnée. Le champ associé doit être de type alphanumérique ou numérique. Les valeurs de la liste peuvent être fournies dans plusieurs langues, si votre projet supporte plus d'une langue. La liste peut être dynamique, c'est-à-dire que son contenu peut être modifié dynamiquement en fonction de la sélection d'une valeur dans une autre liste. Par exemple, sur la sélection d'un pays dans une liste, une autre liste se rafraîchit dynamiquement pour afficher uniquement les villes du pays sélectionné. Attribut parent Si la liste doit être dynamique, sélectionnez l'attribut parent. Pour lier la liste B (enfant) à une liste A (parent), vous devez d'abord sélectionner l'attribut parent pour la liste B (attribut associé à la liste A). Sur un changement de la valeur sélectionnée dans la liste A, le contenu de la liste B sera mis à jour. Les valeurs de la liste B sont déterminées par la relation entre ses valeurs et les valeurs de l'attribut parent. Si la liste B possède une seule valeur, celle-ci est sélectionnée automatiquement. Les valeurs de la liste peuvent être entrées manuellement, provenir d'une base de données ou provenir d'une autre source : Valeurs Entrez les valeurs dans l'espace prévu en spécifiant pour chaque cas, la valeur parent (seulement si la liste est dynamique), la valeur à utiliser dans la base de données et l'étiquette à afficher dans la liste. C'est la valeur qui est utilisée comme donnée. L'étiquette ne sert que pour l'affichage à l'utilisateur. Dans le cas où la valeur et l'étiquette sont les mêmes, entrez la même valeur 2 fois. Si la liste n'est pas dynamique, laissez la valeur parent vide. Obtenir valeurs d'une base de données Vous devez sélectionner la base de données de laquelle vous souhaitez obtenir les valeurs. Ensuite, entrez une requête SQL qui sera exécutée pour obtenir les valeurs parent (seulement si la liste est dynamique), les valeurs et les étiquettes à afficher. Normalement, les étiquettes devraient être uniques et triées. Les exemples qui suivent utilisent la table MY_TABLE.
Exemple : Liste de pays, disponible en anglais et en français. Cette liste n'est pas dynamique. Elle est associée à un attribut COUNTRY. select * from MY_TABLE where ITEM_TYPE = 'Country' order by ITEM_VALUE; Dans cet exemple, le champ ITEM_VALUE contient la valeur, le champ ITEM_LABEL_EN contient le nom du pays en anglais et le champ ITEM_LABEL_FR contient le nom du pays en français. Il n'y a pas de valeur parent puisque la liste n'est pas dynamique (n'a pas de liste parent). Exemple : Liste de villes, disponible en anglais et en français. Cette liste est dynamique. Son attribut parent est COUNTRY associé à la liste précédente. Elle présente la liste des villes pour le pays sélectionné dans la liste parent. select * from MY_TABLE where ITEM_TYPE = 'City' order by ITEM_VALUE; Dans cet exemple, le champ ITEM_VALUE contient la valeur, le champ ITEM_LABEL_EN contient le nom de la ville en anglais et le champ ITEM_LABEL_FR contient le nom de la ville en français. Le champ PARENT_VALUE contient la valeur parent. Attention : Il est nécessaire que la requête SQL d'une liste enfant inclue le champ qui permet de faire la relation avec les valeurs parent. L'exemple précédent utilise select * pour inclure tous les champs dans les requêtes.
Autre Il est possible que d'autres sources soient disponibles pour fournir les valeurs et les étiquettes. Si c'est le cas, vous pouvez sélectionner cette option et choisir la source dans la liste des sources disponibles. |
|||||||||||||||||||||||||||||||||||||||||
 Liste (choix multiples) Liste (choix multiples) |
Liste de valeurs dont une ou plusieurs valeurs peuvent être sélectionnées. Le champ associé doit être de type alphanumérique. La valeur enregistrée dans le champ est la liste des choix sélectionnés, séparés par des virgules (,). Les valeurs de la liste peuvent être entrées manuellement, provenir d'une base de données ou d'une autre source. Voir Liste (choix unique) pour plus d'informations. |
|||||||||||||||||||||||||||||||||||||||||
 Case à cocher Case à cocher |
Permet de renseigner le champ associé pour lequel il existe seulement 2 valeurs possibles. Les 2 valeurs possibles doivent être spécifiées et être des chaînes de caractères (p. ex. vrai ou faux) ou numérique (p.ex. 0 ou 1). Si le champ associé est de type booléen, vous devez obligatoirement utiliser les valeurs true et false. Valeur (coché) : Valeur à enregistrer si la case est cochée. Valeur (non coché) : Valeur à enregistrer si la case n'est pas cochée. |
|||||||||||||||||||||||||||||||||||||||||
 Calendrier Calendrier |
Permet de sélectionner une date. L'attribut de la couche, ou le champ utilisé pour la requête, doit être de type date, datetime ou timestamp. Format de date : C'est dans ce format que la composante calendrier affichera la date sélectionnée. Si l'utilisateur saisit la date manuellement, il devra aussi utiliser ce format (p. ex. dd/MM/yyyy, yy/MM/dd H:ss, etc.). |
|||||||||||||||||||||||||||||||||||||||||
 Photo Photo(Non disponible pour les formulaires de requêtes par attributs) |
Cette composante permet à l'utilisateur d'insérer des images dans un formulaire. Avec JMap Mobile et JMap Survey, elle permet de prendre des photos avec la caméra intégrée à l'appareil. Avec JMap Pro ou JMap Web, l'utilisateur peut sélectionner des images existantes à insérer dans le formulaire. Elle ne peut pas être présente plus d'une fois dans un même formulaire. Pour un formulaire des attributs d'une couche, les photos peuvent être stockées dans la base de données système de JMap Server (aucune configuration n'est alors requise) ou dans une base de données externe. Lorsque que cette composante est ajoutée à un formulaire de base de données, les photos doivent être stockées dans une base de données externe. Vous devez alors définir tous les paramètres requis pour le stockage des photos. Stockage des photos : Choisissez l'option JMap pour stocker les photos dans la base de données System de JMap (seulement disponible pour les formulaires des attributs d'une couche). Les photos sélectionnées par les utilisateurs sont copiées dans le répertoire JMAP_HOME\db\documents, et la relation entre l'élément de la couche et la photo est ajoutée à la table JMAP_DOCUMENTS de la base de données System. Choisissez l'option Externe pour le stockage dans la base de données ou le répertoire de votre choix. La relation entre l'élément de la couche et la photo est stockée dans la table et la base de données de votre choix. Si vous choisissez Externe, vous devrez spécifier l'ensemble de la configuration qui suit. Effacer les photos avec l'élément: Sélectionnez cette option pour que les photos associées à un élément soient supprimées automatiquement si l'élément est effacé. Cette option n'est pas activée par défaut. Base de données: Sélectionnez la base de données où les photos doivent être stockées. Cette base de données doit être préalablement configurée dans JMap Admin. Table: Sélectionnez la table qui va contenir les informations sur les photos. Cette table doit avoir la structure suivante. Le nom de la table et les noms des champs peuvent varier.
Le champ de type BLOB n'est pas requis si le stockage des photos se fait sur disque et non dans la base de données. Voir l'option Persistance des photos pour plus de détails. Champ ID de photo: Sélectionnez le champ de la table qui contiendra l'identifiant numérique unique de la photo. Champ ID de l'élément: Sélectionnez le champ de la table qui contiendra l'attribut identifiant de l'élément de la couche. Cet attribut s'appelle l'attribut clé et est sélectionné lors de la création de la source de données spatiales associée à la couche. Champ du nom de fichier : Sélectionnez le champ de la table qui contiendra le nom du fichier des photos. Persistance des photos : Choisissez l'option Base de données pour enregistrer les photos directement dans la base de données, dans un champ de type BLOB présent dans la table. Vous devez alors sélectionner le champ de type BLOB. Choisissez l'option Disque pour enregistrer les images dans un dossier du système de fichiers du serveur. Vous devez alors entrer le dossier des photos qui contiendra les fichiers des photos. |
|||||||||||||||||||||||||||||||||||||||||
 Arbre Arbre |
Cette composante présente une arborescence de valeurs à N niveaux. L'utilisateur peut sélectionner une valeur dans l'arbre, feuille ou branche. Cette valeur sera stockée dans l'attribut associé. L'attribut associé doit être de type alphanumérique. Les valeurs de l'arbre peuvent être fournies dans plusieurs langues, si votre projet supporte plus d'une langue. L'arbre présente une structure de données parent-enfant, tout comme les listes dynamiques liées entre elles. Par contre, contrairement aux listes dynamiques, l'arbre est associé à un seul attribut. Les valeurs de l'arbre peuvent être entrées manuellement, provenir d'une base de données ou provenir d'une autre source : Valeurs Entrez les valeurs dans l'espace prévu en construisant la structure de l'arbre. Pour chaque valeur entrée, vous pouvez définir son parent (ou la racine de l'arbre). Obtenir valeurs d'une base de données Vous devez sélectionner la base de données de laquelle vous souhaitez obtenir les valeurs. Ensuite, entrez une requête SQL qui sera exécutée pour obtenir les valeurs à partir d'une table avec relation parent-enfant. L'exemple qui suit utilise la table MY_TABLE.
Exemple : Arbre contenant des pays (niveau 1) et des villes (niveau 2), disponible en anglais et en français. select * from MY_TABLE; Dans cet exemple, le champ ITEM_VALUE contient la valeur, le champ ITEM_LABEL_EN contient le nom du pays ou de la ville en anglais et le champ ITEM_LABEL_FR contient le nom du pays ou de la ville en français. Le champ PARENT_VALUE contient le parent. Avec cette configuration, JMap va construire l'arbre suivant : Canada Montréal Toronto États-Unis Los Angeles Miami New York
|
|||||||||||||||||||||||||||||||||||||||||
 Table Table(Non disponible pour les formulaires de requêtes par attributs) |
Permet de gérer des données provenant de bases de données externes à JMap, et pour lesquelles il existe une relation 1 à N avec les éléments de la couche. Exemple: Supposons une couche de points représentant des bornes incendies dans JMap, et une base de données externe à JMap contenant des données sur les inspections réalisées sur ces bornes incendies. Pour chaque borne incendie, il peut y avoir 0, 1 ou plusieurs inspections réalisées. Dans le formulaire des attributs de la couche de bornes incendies, la table permet d'afficher les données d'inspection relatives à une borne incendie, où chaque ligne de la table correspond à une inspection. Selon les permissions accordées, la table permet aussi d'ajouter, de modifier et d'effacer des données d'inspection. La table est toujours associée à un sous-formulaire. C'est ce sous-formulaire qui définit comment se fait l'accès aux données externes et qui permet d'en faire la saisie. Le sous-formulaire doit être préalablement créé avant de pouvoir configurer la table. Les paramètres de la table permettent de définir quels champs des données externes seront visibles dans la table et dans quel ordre. Sous-formulaire : Sélectionnez un sous-formulaire existant qui permettra de renseigner les valeurs liées à la table. Champs : Permet de gérer les champs affichés dans la table. Ces champs sont ceux du sous-formulaire associé à la table. Il est possible de modifier le titre des champs, leur ordre d'affichage, ainsi que leur visibilité dans la table. Pour plus d'information sur l'utilisation des données externes avec les formulaires de JMap, consultez la section Formulaires de bases de données. |
|||||||||||||||||||||||||||||||||||||||||
 Groupe Groupe |
Cette composante sert à grouper ensemble des composantes du formulaire. Un cadre avec titre sera dessiné autour des composantes appartenant au même groupe. Insérer cette composante dans une cellule d'une rangée vide pour débuter un nouveau groupe. Cette composante s'étend automatiquement sur toutes les cellules de la rangée. Elle ne peut pas être insérée sur une rangée qui comporte déjà d'autres composantes. |
|||||||||||||||||||||||||||||||||||||||||
Certaines fonctions permettent d'initialiser les composantes des formulaires. En voici la liste.
Fonctions |
|
username() |
Remplacé par le code utilisateur de l'utilisateur. |
fullname() |
Remplacé par le nom complet de l'utilisateur. |
date() |
Remplacé par la date courante. |
datetime() |
Remplacé par la date et l'heure courantes. |
 pour réinitialiser tout le formulaire.
pour réinitialiser tout le formulaire.