Infobulles
![]() Cette section permet de définir les paramètres d'affichage des infobulles de la couche tels que le contenu à afficher, la couleur de la bulle, etc.
Cette section permet de définir les paramètres d'affichage des infobulles de la couche tels que le contenu à afficher, la couleur de la bulle, etc.

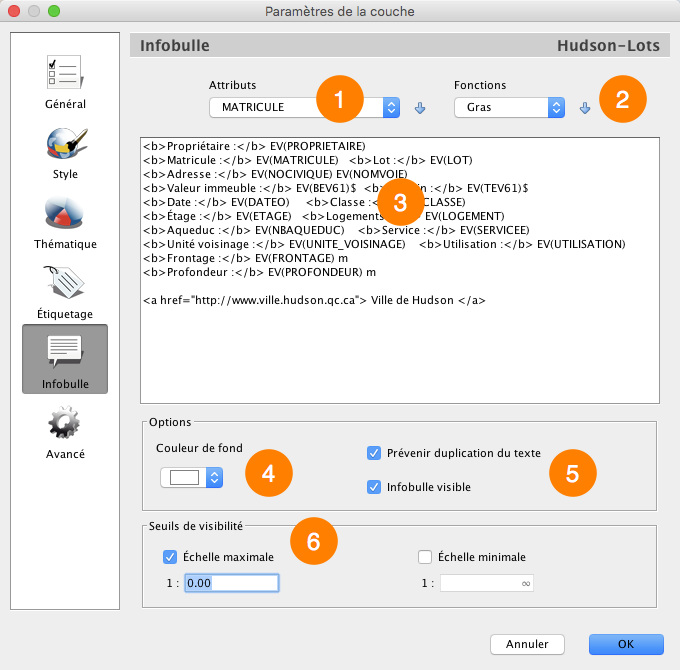
Interface de configuration des infobulles
1 |
La liste des attributs vous permet de sélectionner des attributs et de les ajouter au contenu de la bulle en appuyant sur le bouton marqué d'une flèche vers le bas. |
2 |
La liste des fonctions vous permet de sélectionner des fonctions de formatage du contenu (gras, italique, etc.) et de les ajouter au contenu de la bulle en appuyant sur le bouton marqué d'une flèche vers le bas. |
3 |
Saisissez le contenu de la bulle. Ce contenu peut être composé de texte statique, ainsi que de fonctions affichant des valeurs d'attributs, des images, etc. Les infobulles supportent aussi la programmation en javascript pour effectuer des opérations mathématiques et des opérations sur les chaînes de caractères en utilisant les valeurs des attributs. |
4 |
Sélectionnez la couleur de fond de la bulle pour cette couche. |
5 |
Ces options modifient le comportement de la bulle: •Infobulle visible : Permet d'activer ou de désactiver les infobulles pour la couche. •Prévenir duplication du texte : Permet d'empêcher des contenus identiques de s'afficher à répétition dans une même bulle. |
6 |
Les seuils de visibilité permettent de définir des échelles entre lesquelles les infobulles s'affichent dans la carte. Si vous ne sélectionnez cette option, l'infobulle s'affiche à toutes les échelles. |
Création du contenu des infobulles
Vous devez fournir le texte qui sera utilisé comme contenu de l'infobulle. Ce texte peut être composé de parties statiques (affichées telles quelles), de parties variables (fonctions remplacées par d'autres valeurs lors de l'affichage), de programmes javascript simples et de balises HTML. Par exemple, la fonction elementValue(city), ou dans sa forme réduite ev(city), sera remplacée à l'affichage par la valeur de l'attribut city de l'élément pointé.
Le texte de l'infobulle peut s'étendre sur plusieurs lignes. Vous n'avez qu'à entrer du texte sur plus d'une ligne et l'infobulle emploiera le même formatage.
Les infobulles prennent en charge la syntaxe HTML, ce qui peut s'avérer utile pour formater le texte ou pour inclure des liens hypertextes ou des images. Examinez les exemples ci‑dessous.
Contenu de l'infobulle |
Affichage |
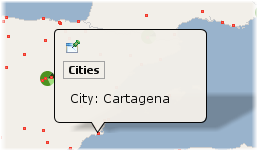
City : ev(CITY)
Un exemple simple de texte statique avec la valeur d'un attribut. |
|
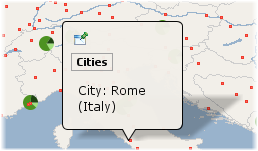
City: ev(CITY) (ev(COUNTRY))
Exemple contenant des parties statiques et l'affichage de 2 valeurs d'attributs, sur 2 lignes. |
|
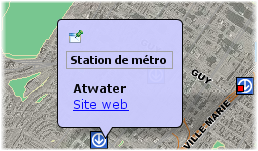
<b>ev(STATION_NAME)</b> <a href="ev(URL)">Site web</a>
Un exemple de formatage de base employant des balises HTML de même qu'un hyperlien où l'URL provient de la valeur de l'attribut URL. |
|
<b>ev(DESCRIPTION)</b> <img src="ev(IMAGE_URL)" height="175" width="234" />
Un exemple de balise d'image HTML qui prend l'URL de l'image de la valeur de l'attribut IMAGE_URL |
|
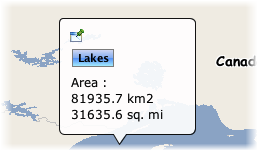
Area : ev(AREA_KM2) km2 <script> var SQ_KM_IN_SQ_MI = 2.58998811; var area_sq_mi = ev(AREA_KM2) / SQ_KM_IN_SQ_MI; println(area_sq_mi.toFixed(1) + " sq. mi"); </script>
Un exemple de balise <script> avec du code javascript. La valeur de l'attribut AREA_KM2 est convertie de km carrés à milles carrés. |
|