This section allows you to define mouseover settings for the layer, such as the contents to be displayed, the color of the mouseover bubble, etc.

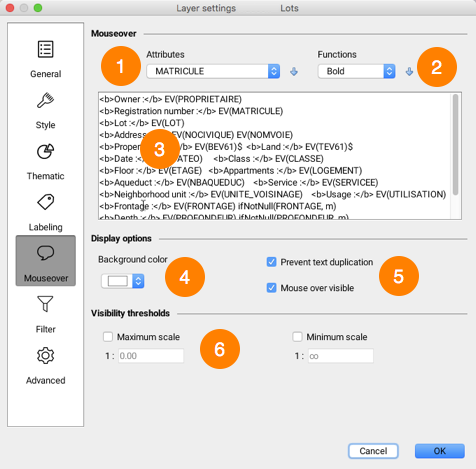
Mouseover configuration interface
1 |
The Attributes list allows you to select attributes and add them to the mouseover bubble's contents by pressing the button with the downward arrow. |
2 |
The Functions list allows you to select content formatting functions (bold, italic, etc.) and to add these to the mouseover bubble's contents by pressing the button with the downward arrow. |
3 |
Enter the mouseover bubble's contents. This can include static text, as well as functions displaying attribute values, images, etc. Mouseover bubbles also support javascript programming to perform mathematic operations as well as operations on character strings using attribute values. For more information on defining the content of mouseover bubbles, refer to Creating Mouseover Content. |
4 |
Select the mouseover bubble's background color for this layer. |
5 |
The following options modify mouseover behavior. •Mouse over visible: Enable or disable mouseover for the current layer. •Prevent text duplication: Avoid having content repeat itself within a bubble. |
6 |
Visibility thresholds define the scale range within which mouseover bubbles are displayed on the map. If you do not select this option, the mouseover bubble will be displayed at all scales. |
You must provide the text that will be used as mouseover content. This text can include static parts (displayed as is), variable parts (functions replaced by other values when the map is displayed), simple javascript programs as well as HTML tags. For example, the elementValue(city) function, or ev(city) in its abbreviated form, will be replaced by the value of the city attribute of the pointed element, when displayed.
The mouseover text can span multiple lines. Simply write the text over more than one line and the mouseover bubble will use the same formatting.
Mouseover syntax
Mouseover syntax is comprised of various functions used to determine the contents of the bubbles. Functions and their parameters are generally not case sensitive. For instance, ev(city) is equal to Ev(CITY).
The following table explains the various functions that are available.
Function |
Description |
elementValue(attrib) or ev(attrib) attrib: the name of an attribute |
Replaced by the value of the bound attribute whose name is passed as a parameter for the pointed element. For example, ev(id) will be replaced by the value of the id attribute for this element. |
elementId() |
Replaced by the element identifier. |
polygonArea() |
Replaced by the area of a pointed polygon type element. |
lineLength() |
Replaced by the length of a pointed line type element. |
centroid() |
Replaced by the coordinates of the geometric centroid of the element's geometry. |
format(attrib, format) attrib: the name of a date or numerical attribute format: the desired date format |
Replaced by a number or date that was formatted according to a specific format. Example: format(date_insp, dd/MM/yyyy) where date_insp is the name of an attribute containing a date and dd/MM/yyyy is the desired date format, as indicated in the documentation of the java.text.SimpleDateFormat Java class. Example: format(value, ##0,00) where value is the name of an attribute containing a number and ##0,00 is the desired number format, as indicated in the documentation of the java.text.NumberFormat Java class. |
ifNull(attrib, value) attrib: the name of the attribute to test. value: the value to display if attrib is null. |
Replaced by the value value only if the value of the attrib attribute is null. If the attribute value is not null, nothing is displayed. Example: ifNull(temp, N/A) Displays N/A if the value of the temp attribute is null. Example: ifNull(attrib_a, attrib_b) Displays the value of the attrib_b attribute if the value of the attrib_a attribute is null. |
ifNotNull(attrib, value) attrib: the name of the attribute to test. value: the value to display if attrib is not null. |
Replaced by the value value only if the value of the attrib attribute is not null. If the attribute value is null, nothing is displayed. Example: ifNotNull(land_value, $) Displays $ only if the value of land_value is not null. |
subString(attrib, startIx, endIx) attrib: the name of the attribute for which a part must be extracted. startIx: starting position in the character string. endIx: ending position in the character string. |
Replaced by a portion of the value (as a character string) of the attrib attribute, between the startIx position and endIx position. Example: subString(name, 0, 5) Replaced by the first five characters of the name attribute value. If this value is Montreal, the mouseover bubble will display Montr. |
encode(attrib, encoding) attrib: the name of the attribute to code encoding: the name of the encoding |
Replaced by the value of the attrib attribute once it is encoded with the specified character encoding (UTF-8, CP437, ISO 8859-1, etc). Example: encode(name, UTF-8) Replaced by the value of the name attribute encoded in UTF-8 characters. |
<script> code JavaScript </script>
|
Runs the javascript code found between the tags. In javascript, the attribute values of the elements are accessible through the elementValue() or ev() function. Mathematical operations or character string operations can be performed on attribute values. To display content in the bubble, the script must call on the print() function. Example: <script> print ( ev(population) / ev(area) ); </script> Calculates and displays the result of the value of the population attribute divided by the value of the area attribute. Example: <script> var KM_IN_MI = 0.621371; var dist_mi = ev(km) * KM_IN_MI; print('ev(osm_name)'); print(dist_mi.toFixed(1) + " mi"); </script>
Converts the distance in kilometers contained in the value of the km attribute into miles. Displays the value of the osm_name attribute (notice the apostrophes (' ') because it is a character string) and the distance in miles with a decimal figure. |
photos() |
Replaced by hyperlinks that allow you to open or download the images attached to the element. These images are photos taken on JMap Survey or images selected with JMap Pro and associated with map elements. |
photosAsThumbnails() |
Replaced by smaller versions of the images attached to the element. The user can click on a thumbnail to open the full size image. |
projectName() |
Replaced by the name of the current project. |
userName() |
Replaced by the user code of the user that is currently logged in. |
sessionId() |
Replaced by the identifier of the current session. |
host() |
Replaced by the name of the host or address of the JMap Server instance to which the application is connected. |
port() |
Replaced by the port number (http or direct) of the JMap Server instance to which the application is connected. |
date() |
Replaced by the current date and time. |
HTML tags
The contents of the bubble can be formatted using simple HTML tags. Mouseover bubbles do not support CSS or advanced tags such as <DIV>. The following HTML tags are supported and frequently used in mouseover bubbles:
<B>, <I>, <U>, <A>, <IMG>, <BR>, <TABLE>
You can insert hyperlinks in bubbles. These hyperlinks can be clicked, and they allow users to open HTML pages or to open or download files.
Examples
Mouseover content |
Display |
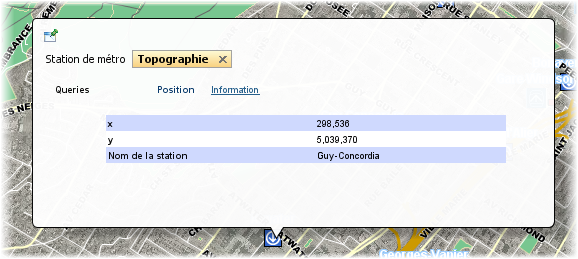
City : ev(CITY)
A simple example of static text with the value of an attribute. |
|
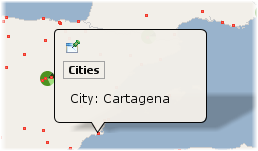
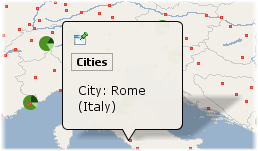
City: ev(CITY) (ev(COUNTRY))
Example containing static parts and displaying 2 attribute values on 2 lines. |
|
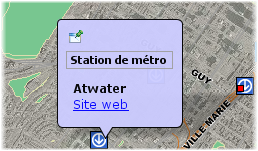
<b>ev(STATION_NAME)</b> <a href="ev(URL)">Site web</a>
An example of basic formatting using HTML tags and a hyperlink where the URL comes from the value of the URL attribute. |
|
<b>ev(DESCRIPTION)</b> <img src="ev(IMAGE_URL)" height="175" width="234" />
An example of an HTML tag that takes the image URL from the value of the IMAGE_URL attribute |
|
Area: ev(AREA_KM2) km2 <script> var SQ_KM_IN_SQ_MI = 2.58998811; var area_sq_mi = ev(AREA_KM2) / SQ_KM_IN_SQ_MI; println(area_sq_mi.toFixed(1) + " sq. mi"); </script>
An example of a <script> tag with JavaScript code. The value of the AREA_KM2 attribute is converted from square kilometers to square miles. |
|
Locating Map Elements or Coordinates Using Mouseover
Mouseover supports a function to locate map coordinates or elements using a special URL syntax. A hyperlink is displayed in the bubble and when clicked, the map locates the specified element(s) or region.
Mouseover locate example |
Description |
<a href="locate:region;-73;45;5;5">Locate</a> |
Displays a Locate hyperlink. When clicked, locates the region defined by x=-73, y = 45, width = 5, height = 5 in the same map. This is expressed in the map's units. |
<a href="locate:object;subway;name;'atwater'">Locate</a> |
Displays a Locate hyperlink. When clicked, locates the elements on layer subway that have their attribute name equal to atwater in the same map. |
<a href="locate:object;subway;name;'a%'">Locate</a> |
Displays a Locate hyperlink. When clicked, locates in the same map the elements on layer subway that have their attribute name starting with letter a. |
<a href="locate:object;subway;name;'atwater';1000">Locate</a> |
Displays a Locate hyperlink. When clicked, locates the elements on layer subway that have their attribute name equal to atwater in the same map.The resulting map has a scale of 1 : 1000. |
<a href="locate:object;subway;name;'atwater':target=Result">Locate</a> |
Displays a Locate hyperlink. When clicked, locates in a new map called Result the elements on layer subway that have their attribute name equal to atwater. If a map called Result already exists, it is reused. If the name of the map was new, a new map (with an automatically generated name) would be created each time. |
Using a URL to Display Content
You can specify a URL that opens the contents of an HTML page in the mouseover bubble (only supported in JMap Pro). The HTML page will occupy 100% of the bubble. The syntax is as follows:
$URL{http://awebsite.com}
The specified URL can be static or it can come from an attribute. It can also use attribute values as parameters, as shown below:
$URL{http://awebsite.com?param1=ev(ATTRIB_A)¶m2=ev(ATTRIB_B)}