Configuración de las capas
Índice
Los parámetros de configuración permiten definir numerosas opciones relativas a las capas cartográficas. Se accede a la ventana de configuración de los parámetros a partir del administrador de capas o haciendo doble clic en el nombre de la capa.

Todos los parámetros por defecto han sido definidos por el administrador de JMap. Usted puede modificarlos según sus preferencias, pero esos cambios son locales y se perderán al final de la sesión a menos que sean guardados en un contexto (la sección Contextos cartográficos ofrece más detalles al respecto).
Parámetros generales
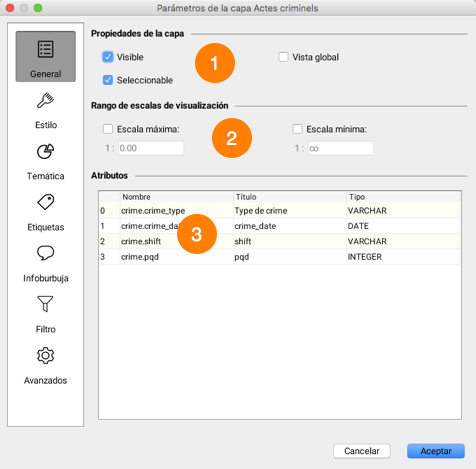
Esta sección permite configurar los parámetros generales de la capa.

| 1 | Visible: Determina si la capa será visible o no. Solamente las capas visibles se ven en el mapa. Seleccionable: Vuelve los elementos de una capa seleccionables con las herramientas de selección. Vista global: Agrega esta capa a la vista global de la aplicación. La vista global puede ser activada en el menú Visualizar -> Vista global o mediante el acceso directo CTRL-O. |
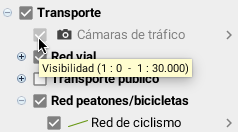
| 2 | Los rangos de visualización definen las escalas entre las cuales la capa es visible en el mapa. Si la escala del mapa no se encuentra dentro de ese rango, la capa no se ve. Si no se selecciona un rango, este aspecto es ignorado. La capa cuyo nombre se colorea en gris en el administrador de capas, indica que la misma no se ve a causa de su rango de escalas de visualización. Es posible que el administrador de JMap decida que esas opciones no pueden ser modificadas por el usuario. La figura presenta una capa que no se ve a causa del rango de escalas de visualización  |
| 3 | Los atributos vinculados a los elementos de la capa son presentados en esta tabla, donde se indican el título y el tipo de cada uno de ellos. Los atributos de la capa son datos descriptivos asociados a los elementos de la misma. Son utilizados en las infoburbujas, como etiquetas en los mapas temáticos, etc. |
Estilo
El estilo define la apariencia gráfica de los elementos en el mapa. Esta sección permite modificar el estilo de los elementos de la capa. Hay una interfaz específica para cada tipo de elemento (punto, línea, polígono, texto, imagen, etc.) pero varios parámetros son comunes a todos los tipos. Es posible definir varios estilos para una misma capa, cada uno de ellos se utiliza en un rango de escalas distinto. También es posible modificar el estilo de los elementos seleccionados en una capa.
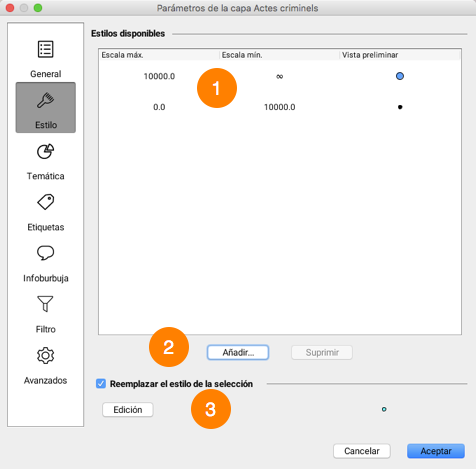
La interfaz siguiente muestra los estilos existentes para una capa.

| 1 | Esta lista muestra los estilos disponibles para la capa. Cada estilo se aplica a un rango preciso de escalas. |
| 2 | Presione Añadir para crear un nuevo estilo para un cierto rango de escalas. Seleccione una línea en la tabla y presione Suprimir para borrar el estilo correspondiente. |
| 3 | Por defecto, el estilo de selección para una capa se define automáticamente a partir del estilo de la capa y utilizando el color de la selección por defecto del proyecto. Puede modificar el estilo de selección de una capa seleccionando la opción Reemplazar el estilo de selección y presionando el botón Editar. |
Propiedades generales del estilo
Algunas propiedades del estilo son comunes a la mayoría de los tipos de elementos.
El antialiasing es un método que sirve para representar vectores perfectos y continuos en dispositivos de visualización imperfectos y discontinuos, de manera que su apariencia sea lo más perfecta posible. Puede activar el antialiasing en cualquier sección de configuración de estilo de JMap, lo que mejorará la apariencia de sus mapas. Como el antialiasing reduce el rendimiento de la visualización, debe ser usado juiciosamente.
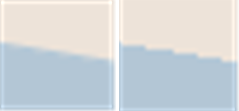
La figura presenta un ejemplo de un borde de polígono con antialiasing (izquierda) y sin antialiasing (derecha).

La transparencia parcial puede ser utilizada para todo elemento de un mapa. Un elemento del mapa cuyo valor de transparencia sea de 0% será completamente opaco mientras que un elemento que posea un valor de 100% será invisible.
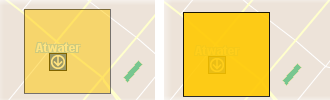
La figura presenta un ejemplo de polígono con una transparencia de 50% (izquierda) y de 10% (derecha).

El parpadeo o destello, vuelve intermitentes los elementos de una capa. Esta propiedad habitualmente no se utiliza con todos los elementos sino sólo con un subconjunto de los mismos.
Propiedades del estilo de una capa de puntos
| Parámetros de estilo | |
|---|---|
| Símbolo | Seleccione el símbolo a utilizar para representar los elementos. El símbolo puede ser vectorial o una imagen. JMap proporciona símbolos vectoriales, que tienen características especiales si se los compara a las imágenes: pueden redimensionarse sin distorsión; su color de relleno y su borde pueden modificarse pero no pueden ser personalizados fácilmente. El administrador proporciona las imágenes, y son fácilmente personalizables. |
| Tamaño | Especifique el tamaño del símbolo. El valor 1 corresponde al tamaño de origen del símbolo o de la imagen. |
| Orientación | Especifique la rotación que será aplicada al símbolo. |
| Pivotar el símbolo con el mapa | Seleccione esta opción si, en la rotación del mapa, desea que el símbolo pivote también. Si no selecciona esta opción, el símbolo conservará siempre su ángulo por defecto, sin importar la rotación del mapa. |
| Tamaño proporcional | Seleccione esta opción para que el tamaño con el que los símbolos se visualizan varíe de manera proporcional con las variaciones de la escala del mapa. Debe ingresar la escala de referencia a la cual los símbolos tendrán su tamaño normal. |
| Desfase del símbolo | Puede ingresar valores en pixeles para el desfase del símbolo en X y en Y. Un desfase de 0,0 indica que el símbolo está centrado en la coordenada del punto. |
| Color de relleno | Especifique el color de relleno para el interior del símbolo. Sólo para símbolos vectoriales. |
| Relleno transparente | Seleccione esta opción si desea que el interior del símbolo sea completamente transparente. Sólo para símbolos vectoriales. |
| Color del borde | Especifique el color del borde del símbolo. Sólo para símbolos vectoriales. |
| Espesor del borde | Especifique el espesor del borde del símbolo. Sólo para símbolos vectoriales. |
Propiedades del estilo de una capa de líneas
| Parámetros de estilo | |
|---|---|
| Línea | Especifique el color de la línea. |
| Espesor de la línea | Especifique el grosor de la línea, en pixeles. |
| Trazo | Especifique el estilo del trazo (punteado, lleno, con borde, etc.) utilizado para dibujar la línea. JMap proporciona numerosos estilos de trazos. |
| Borde | Si una línea contiene un borde, especifique su color. |
| Espesor del borde | Si la línea tiene un borde, especifique su grosor. |
| Flecha | Especifique la opción a utilizar para la flecha: Ninguna: Ninguna flecha. Hacia adelante: Coloca una flecha sobre la línea, que señala hacia el último punto de la línea. Hacia atrás: Coloca una flecha sobre la línea, que señala hacia el primer punto de la línea. |
| Posición (%) | Si se utiliza una flecha, este parámetro determina su posición relativa. El valor 50% coloca la flecha en el centro de la línea. |
Propiedades del estilo de una capa de polígonos
| Parámetros de estilo | |
|---|---|
| Color de relleno | Especifique el color del interior del polígono. |
| Relleno transparente | Seleccione esta opción si desea que el interior del polígono sea completamente transparente. |
| Motivo | Especifique el motivo que se utilizará para el relleno. JMap proporciona numerosas tramas. |
| Color del motivo | Si se utiliza una trama, especifique su color. |
| Motivo de relleno transparente | Si se utiliza un motivo o trama de relleno, seleccione esta opción si desea que el fondo del motivo sea completamente transparente. |
| Color del borde | Especifique el color del borde del polígono. |
| Espesor del borde | Especifique el grosor de los bordes del polígono. |
| Trazo | Especifique el estilo del trazo (punteado, lleno, con borde, etc.) utilizado para dibujar el borde del polígono. JMap proporciona numerosos estilos de trazo. |
| Transparencia (%) | Especifique el porcentaje de transparencia del borde del polígono. |
Propiedades del estilo de una capa de anotaciones (texto)
| Parámetros de estilo | |
|---|---|
| Fuente | Especifique la fuente utilizada para el texto de las anotaciones. |
| Negrita | Seleccione esta opción para utilizar el texto en negrita. |
| Cursiva | Seleccione esta opción para utilizar el texto en cursiva. |
| Subrayado | Seleccione esta opción para utilizar el texto subrayado. |
| Contorno | Seleccione esta opción para utilizar el texto con contorno. El color del contorno puede diferir del color del texto, lo que facilita la lectura del mapa. |
| Tachado | Seleccione esta opción para utilizar el texto tachado. |
| Color del texto | Especifique el color del texto. |
| Color del contorno | Si utiliza texto con contorno, especifique el color del contorno. |
Propiedades del estilo de una capa de imágenes
En las capas de imágenes sólo se puede ajustar la transparencia parcial.
Estilo de selección
Cada capa posee un estilo de selección. Éste se utiliza para representar los elementos cuando están seleccionados en el mapa. Por defecto el estilo de selección es generado automáticamente utilizando los estilos de base de la capa y el color de selección por defecto del proyecto.
Para modificar el estilo de selección, seleccione la opción Reemplazar el estilo de selección y presione el botón Editar.
Temáticas
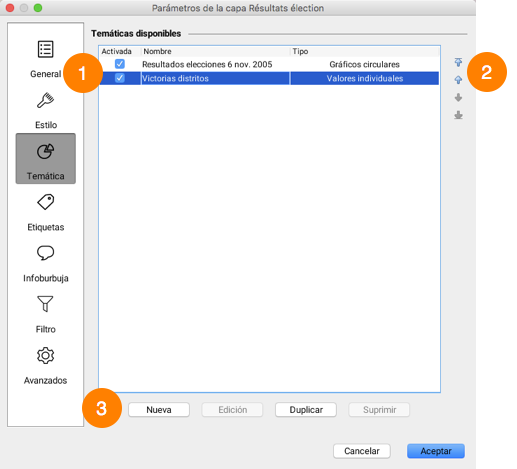
Esta sección permite crear o modificar las temáticas de la capa. Cada capa puede tener cero, una o varias temáticas y cada una de ellas puede estar activada o no. El administrador JMap puede definir las temáticas por defecto para cada capa del proyecto. Como usuario, usted también puede definir sus propias temáticas. La sección Mapas temáticos ofrece información general sobre las temáticas en JMap.

| 1 | Esta tabla presenta la lista de temáticas que existen para esta capa. La primera columna permite activar o desactivar la temática. Sólo las temáticas activadas se visualizan en el mapa. |
| 2 | Estas flechas permiten modificar el orden de las temáticas de la capa. Si varias temáticas están activadas al mismo tiempo en la capa, su orden puede ser importante para evitar que se oculten mutuamente. Ciertas temáticas no puedan ser visualizadas al mismo tiempo. |
| 3 | Presione Nueva para crear una nueva temática. Las interfaces de creación de una temática varían en función del tipo de temática seleccionado. Presione Edición para modificar una temática. Atención: las temáticas creadas por el administrador no pueden ser modificadas. Presione Duplicar para copiar la temática seleccionada. Se creará una temática idéntica con un nuevo nombre. Presione Suprimir para borrar la o las temáticas seleccionadas. |
Creación de una temática de clasificación
Temática de estilos graduados
Para crear una nueva temática de este tipo, debe seleccionar el atributo numérico que utilizará, definir el número de categorías, seleccionar el método de cálculo de los intervalos de clase y definir los estilos de las categorías.
Existen varios métodos para calcular los intervalos de valores que definen las categorías de este tipo de temáticas. La sección Métodos de cálculo de los intervalos ofrece los detalles al respecto.
| Atributo | |
|---|---|
| Atributo | Seleccione el atributo numérico utilizado para crear la temática. |
| Ignorar los elementos cuyos valores no están incluidos en la muestra | Si activa esta opción, los elementos cuyos valores no están incluidos en los intervalos de valores definidos son excluidos de la visualización. Esto puede producirse cuando los datos se modifican luego de la creación de la temática. |
| Crear una categoría para los valores nulos | Seleccione esta opción para que los valores nulos sean representados en la temática. |
| Categorías | |
|---|---|
| Categorías | Ingrese el número de categorías deseado. |
| Método de cálculo de los intervalos | Seleccione el método utilizado para determinar los límites de los intervalos de valores. La sección Métodos de cálculo de los intervalos ofrece más información sobre el tema. |
| Retirar las categorías duplicadas | A veces sucede que varias categorías poseen exactamente los mismos límites de valores. Seleccione esta opción para evitar tener categorías idénticas. Esta situación puede producirse cuando tiene conjuntos muy pequeños de datos o si los límites se pueden redondear a grandes números. |
| Redondear a | Seleccione el valor que utilizará para redondear los límites de los intervalos de las categorías. A menudo resulta útil redondear los límites y no utilizar cifras muy precisas (ej.: distritos de un país con una población cercana al millón de habitantes). |
La sección siguiente permite definir los estilos de las categorías. Existen dos posibilidades: la creación de estilos personalizados o la utilización de paletas de colores predefinidas.
Estilos personalizados
Usted debe definir los estilos de la categoría inicial y de la final especificando las variables de estilo que van a cambiar (ej.: espesor de línea, tamaño del símbolo, color de relleno, etc.). Los estilos de las categorías intermedias son generados por interpolación entre los estilos de las categorías inicial y final. De manera opcional puede utilizar una tercera categoría para crear un punto de inflexión. Si define una inflexión, los estilos generados para las categorías pasarán a través del punto de inflexión a la posición especificada en el porcentaje. La interfaz difiere según el tipo de elementos de la capa.
| Estilos personalizados | |
|---|---|
| Utilizar el punto de inflexión en | Seleccione esta opción para utilizar un punto de inflexión y especificar la posición de la inflexión. |
| Editar el estilo de base | Utilice este enlace para modificar el estilo de la capa sin dejar la sección Temáticas. El estilo de base se utiliza para producir los estilos de las categorías. |
Paletas de colores
Usted puede seleccionar una paleta de colores para generar los estilos de las categorías de la temática en lugar de definirlos manualmente.
| Paletas de colores | |
|---|---|
| Tipo | Existen 3 tipos de paletas: Secuencial: Los colores forman un gradiente secuencial (por ejemplo, del blanco al rojo). Divergente: Los colores forman dos gradientes con un color central común (por ejemplo, del azul al blanco al rojo). Hay un énfasis en la categoría central. Cualitativo: Los colores no siguen ningún patrón y se combinan para lograr la mejor visualización posible. |
| Aplicar a | Indique a cual de las variables visuales disponibles se aplicará la paleta (relleno, borde, etc.). Varía en función del tipo de elemento de la capa. |
Temática de símbolos graduados
Este tipo de temática se crea sólo con atributos numéricos.
Existen varios métodos para calcular los intervalos de valores que definen las categorías de este tipo de temáticas . La sección Métodos de cálculo de los intervalos ofrece más detalles a este respecto.
El proceso de creación es el mismo que para la creación de una temática de estilos graduados.
Temática de valores individuales
Los atributos numéricos y alfanuméricos pueden utilizarse para crear este tipo de temáticas.
Para crear una nueva temática de este tipo debe seleccionar el atributo que utilizará.
| Temática de valores individuales | |
|---|---|
| Atributo | Seleccione el atributo numérico o alfanumérico. |
| Ignorar los elementos cuyos valores no están incluidos en la muestra | Si selecciona esta opción, los elementos cuyos valores no están incluidos en la muestra son excluidos de la visualización. Esto puede producirse cuando los datos se modifican luego de la creación de la temática. |
| Crear una categoría para los valores nulos | Seleccione esta opción para que los valores nulos sean representados en la temática. |
JMap propone colores aleatorios para este tipo de temáticas. Puede aceptar los colores propuestos o presionar Paletas de colores para utilizar una paleta de colores predefinida.
Temática de valores individuales personalizados
El proceso de creación es similar al de la creación de temáticas de valores individuales, con la diferencia que tiene la opción de modificar la lista de valores individuales, añadiendo, retirando o modificando las categorías.
Creación de temáticas de cantidades proporcionales
Temática de símbolos proporcionales
Este tipo de temática se crea sólo con atributos numéricos.
Para crear un nueva temática, debe seleccionar el atributo numérico que representará y definir los estilos de los valores mínimo y máximo. El tamaño y el color del símbolo de los valores intermediarios se determinan por interpolación entre esos dos valores extremos.
Creación de temáticas de gráficos circulares
Este tipo de temática se crea sólo con atributos numéricos.
Para crear una nueva temática, seleccione los atributos numéricos y defina el estilo del gráfico.
| Temática de gráficos circulares | |
|---|---|
| Atributos | Seleccione uno o más atributos numéricos. Cada atributo es representado por una porción del círculo de tamaño proporcional a su tamaño relativo con respecto al conjunto de valores de los atributos seleccionados. El tamaño del gráfico es una función de la suma de los valores de los atributos. |
| Ignorar los elementos cuyos valores no están incluidos en la muestra | Si esta opción es activada no se visualizan los elementos cuyos valores no están presentes en la muestra. Esto puede producirse cuando los datos se modifican luego de la creación de la temática. |
| Ignorar los valores negativos | Active esta opción para ignorar los valores negativos. |
| Estilo del gráfico circular | |
|---|---|
| Tamaño del gráfico | Seleccione los tamaños mínimo y máximo. El tamaño de cada gráfico es determinado por interpolación entre esos dos valores. |
| Espesor del borde | Para trazar un borde en torno al gráfico, indique un grosor de borde diferente de cero. |
| Ángulo de partida | Seleccione una de las orientaciones para el ángulo inicial del gráfico. La primera porción del gráfico circular comienza en el ángulo especificado. |
| Dibujar la sombra | Seleccione esta opción para dibujar una sombra al gráfico. |
| Etiquetas | Seleccione el tipo de etiqueta (o ninguna) que indica el valor o el porcentaje relativo de cada porción del diagrama circular. |
| Colores | Seleccione el color de cada porción del gráfico circular. |
Creación de temáticas de gráficos de barras
Este tipo de temática se crea sólo con atributos numéricos.
El proceso de creación es similar al de la creación de temáticas de gráficos circulares.
Leyenda de las temáticas
La última etapa de la creación de temáticas consiste en la creación de la leyenda.
| Leyenda | |
|---|---|
| Título | Ingrese un título para la leyenda. |
| Subtítulo | Ingrese un subtítulo para la leyenda. |
| Leyenda dinámica | Sólo para las temáticas de clasificación. Marque esta opción para que la leyenda sea dinámica. La leyenda se actualiza constantemente para mostrar las clases visibles en el mapa que se visualiza. |
| Vista preliminar | Se visualiza una vista preliminar de la temática. |
Etiquetas
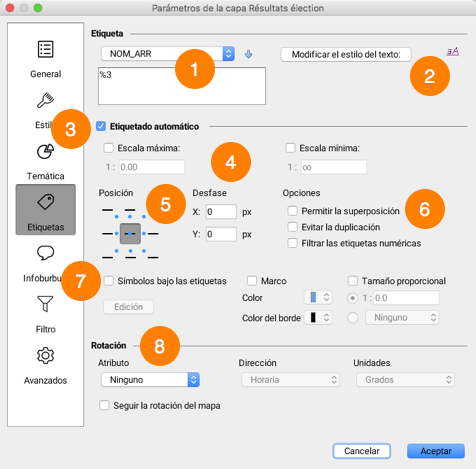
Esta sección permite modificar los parámetros de las herramientas de etiquetado de la capa tales como el contenido de las etiquetas (el texto que se visualizará), su apariencia, etc. Usted puede, como usuario, personalizar esos parámetros.

| 1 | Ingrese el texto de la etiqueta. Utilice la función ev(attrib) para insertar el valor del atributo especificado entre paréntesis. La lista de atributos permite seleccionar los atributos y añadirlos al texto presionando el botón con la flecha hacia abajo. Las etiquetas soportan también la programación en JavaScript para efectuar operaciones matemáticas y operaciones sobre las cadenas de caracteres utilizando los valores de los atributos. El texto puede extenderse en varias líneas. |
| 2 | Presione este botón para modificar el estilo con el que se visualizará el texto de las etiquetas (fuente, tamaño, color, etc.). |
| 3 | Active el etiquetado automático para que las etiquetas de los elementos de la capa se muestren de manera automática según los parámetros especificados. |
| 4 | Las escalas mínima y máxima permiten limitar la visualización automática de las etiquetas al rango de escalas así definido. |
| 5 | Seleccione la posición relativa de la etiqueta respecto del elemento al que se vincula. Ciertas posiciones están disponibles sólo para algunos tipos de elementos. |
| 6 | Permitir la superposición: Permite que las etiquetas de esta capa se superpongan entre ellas y con las etiquetas de las otras capas. Evitar la duplicación: Filtrar las etiquetas que se visualizarán para que no se repita el mismo texto. Si varias etiquetas tienen el mismo texto, solamente la primera será mostrada. Es útil para el nombre de las calles, por ejemplo. Filtrar las etiquetas numéricas: Si la etiqueta contiene texto y números, se visualizarán solamente los números. Esta opción es útil cuando se desea, por ejemplo, mostrar el número de las carreteras utilizando un atributo que contiene otro texto también (“Autopista 40” se transforma en “40”). |
| 7 | Símbolo bajo la etiqueta: Seleccione esta opción para elegir un símbolo que se visualizará bajo el texto de la etiqueta. Tenga en cuenta que el texto de la etiqueta debería poder entrar dentro del símbolo seleccionado. Esta opción se utiliza principalmente para los símbolos de las carreteras que contienen el número de las mismas. Marco: Seleccione esta opción para rodear el texto de la etiqueta con un marco. Color: Puede seleccionar un color para la trama del fondo del marco. Borde del marco: Puede seleccionar un color distinto para el borde del marco. Tamaño proporcional: Por defecto, el texto de las etiquetas se muestra siempre con el tamaño de fuente especificado, independientemente de la escala del mapa. Utilice esta opción para que el tamaño del texto se ajuste proporcionalmente a la escala del mapa. El texto se visualizará con el tamaño especificado cuando el mapa se visualice en la escala de referencia ingresada. Cuando la escala cambie, el tamaño del texto se modificará también. |
| 8 | Estas opciones permiten controlar la rotación de las etiquetas. Atributo: Seleccione el atributo que contiene el ángulo de la rotación a aplicar a cada símbolo de la capa. Sólo están disponibles los atributos numéricos. Dirección: Si un atributo es utilizado para la rotación, indique si el sentido de la rotación es horario o antihorario. Seguir la rotación del mapa: Seleccione esta opción para que las etiquetas sigan la rotación del mapa. Si se aplica una rotación al mapa, se aplicará la misma rotación a las etiquetas. |
La figura presenta un ejemplo de etiquetas en curva (izquierda) y de etiquetas con marco (derecha).


La figura presenta un ejemplo de etiquetas con un símbolo de fondo.

Infoburbujas
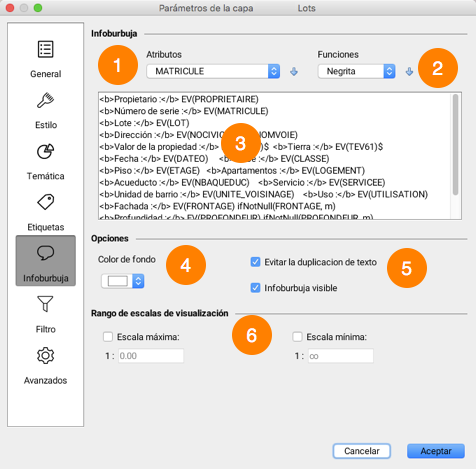
Esta sección permite definir los parámetros de visualización de las infoburbujas de la capa, tales como el contenido a mostrar, el color de la burbuja, etc.

| 1 | La lista permite seleccionar los atributos y añadirlos al contenido de la infoburbuja presionando el botón con la flecha hacia abajo. |
| 2 | La lista de funciones permite formatear el contenido (negrita, cursiva, etc.) y añadirlo al contenido de la burbuja presionando el botón con la flecha hacia abajo. |
| 3 | Ingrese el contenido de la burbuja. Éste puede estar compuesto de texto estático, de funciones que muestran los valores de atributos, de imágenes, etc. Las infoburbujas soportan también la programación en JavaScript para efectuar operaciones matemáticas y operaciones sobre cadenas de caracteres utilizando los valores de los atributos. La sección Creación del contenido de las infoburbujas ofrece más información sobre este tema. |
| 4 | Seleccione el color de fondo de la burbuja para esta capa. |
| 5 | Estas opciones modifican el comportamiento de la burbuja: Evitar la duplicación del texto: Evita que contenidos idénticos se muestren varias veces en una misma infoburbuja. Infoburbuja visible: Permite activar o desactivar las infoburbujas de la capa. |
| 6 | Los rangos de escalas de visualización definen las escalas entre las cuales la infoburbuja se ve en el mapa. Si la escala del mapa no se encuentra dentro de ese rango, la infoburbuja no se ve. Si no se selecciona un rango, este aspecto es ignorado y la infoburbuja se visualiza en todas las escalas. |
Creación del contenido de las infoburbujas
Debe proporcionar el texto que se utilizará como contenido de la infoburbuja. Este texto puede componerse de partes estáticas (que se visualizarán tal cual), de partes variables (funciones que serán sustituidas por otro valor en la visualización), de programas JavaScript simples y de marcas HTML. Por ejemplo, la función elementValue(city), o en su forma reducida ev(city), será reemplazada en la visualización por el valor del atributo city del elemento al que se apunta.
El texto de las infoburbujas puede extenderse en varias líneas. Sólo tiene que ingresar el texto en más de una línea y la infoburbuja empleará el mismo formato.
Sintaxis de las infoburbujas
La sintaxis de las infoburbujas está compuesta de distintas funciones que determinan su contenido. Las funciones y sus parámetros no son sensibles a la letra mayúscula o minúscula. Por ejemplo, ev(city) equivale a Ev(CITY).
La tabla siguiente detalla las distintas funciones disponibles:
| Función | Descripción |
|---|---|
| elementValue(attrib) o ev(attrib) attrib: el nombre de un atributo | Sustituida por el valor, para el elemento apuntado, del atributo vinculado que se pasa en parámetro. Por ejemplo, ev(id) será reemplazada por el valor del atributo id del elemento. |
| elementId() | Sustituida por el identificador del elemento. |
| polygonArea() | Sustituida por la superficie del elemento poligonal al que se apunta. |
| lineLength() | Sustituida por la longitud del elemento lineal al que se apunta. |
| centroid() | Sustituida par la coordenada del centroide geométrico de la geometría del elemento. |
| format(attrib, format) attrib: el nombre de un atributo de tipo fecha o numérico format: el formato de fecha deseado | Sustituida por una fecha o un número formateado según un formato preciso. Ejemplo: format(date_insp, dd/MM/yyyy)donde date_insp es el nombre del atributo que contiene una fecha y dd/MM/yyyy es el formato de fecha deseado, tal como se indica en la documentación de la clase Java java.text.SimpleDateFormat Ejemplo: format(value, ##0,00)donde value es el nombre de un atributo que contiene un número y ##0,00 es el formato deseado, tal como se indica en la documentación de la clase Java java.text.NumberFormat. |
| ifNull(attrib, value) attrib: el nombre del atributo que se probará value: el valor que se visualizará si attrib es nulo | Sustituida por el valor value solamente si el valor del atributo attrib es nulo. Si el valor del atributo es no nulo, no se visualiza nada. Ejemplo: ifNull(temp, N/A)Se visualiza N/A si el valor del atributo temp es nulo. Ejemplo: ifNull(attrib_a, attrib_b)Se visualiza el valor del atributo attrib_b si el valor de attrib_a es nulo. |
| ifNotNull(attrib, value) attrib : el nombre del atributo que se probará value : el valor que se visualizará si attrib es no nulo | Sustituida por el valor value solamente si el valor del atributo attrib es no nulo. Si el valor del atributo es nulo, no se visualiza nada. Ejemplo: ifNotNull(land_value, $)Se visualiza $ si el valor de land_value es no nulo. |
| subString(attrib, startIx, endIx) attrib: el nombre del atributo del que se desea extraer una parte del valor startIx: posición de comienzo en la cadena de caracteres endIx: posición de fin en la cadena de caracteres | Sustituida por una parte del valor (como cadena de caracteres) del atributo attrib, entre la posición startIx y la posición endIx. Ejemplo: subString(name, 0, 5)Se visualizan los 5 primeros caracteres del valor del atributo name. Si ese valor es Guadalajara, en la infoburbuja se visualizará Guada. |
| encode(attrib, encoding) attrib: el nombre del atributo a codificar encoding: el nombre de la codificación | Sustituida por el valor del atributo attrib codificado mediante la codificación de caracteres especificada (UTF-8, CP437, ISO 8859-1, etc.). Ejemplo: encode(name, UTF-8)Reemplazada por el valor del atributo name codificado en caracteres UTF-8. |
| <script> code JavaScript </script> | Ejecuta el código JavaScript que está entre las marcas. En el código JavaScript, los valores de los atributos son accesibles mediante la función elementValue() o ev().Puede efectuar operaciones matemáticas o de cadenas de caracteres sobre los valores de los atributos. Para visualizar contenido en la infoburbuja, el script debe llamar la función println(). Ejemplo: <script> println ( ev(population) / ev(area) );</script>Calcula y muestra en la infoburbuja el resultado de la división del valor del atributo population por el valor del atributo area. Ejemplo: <script>var KM_IN_MI = 0.621371;var dist_mi = ev(km) * KM_IN_MI;print('ev(osm_name)');print(dist_mi.toFixed(1) + " mi");</script>Convierte la distancia en kilómetros contenida en el valor del atributo km en una distancia en millas. Muestra el valor del atributo osm_name (considere las comillas “ “ ya que es una cadena de caracteres) y la distancia en millas con un valor decimal. |
| <a href=”download:file URL“>some text</a> | JMap soporta una sintaxis especial de hiperenlace que permite que el usuario descargue un archivo haciendo clic en el enlace. El archivo que descarga puede provenir de un URL de tipo http: o file: Ejemplo: <a href="download:http://someserver/123/report.pdf">Télécharger</a>Muestra el enlace que permite descargar el archivo report.pdf de la web. Ejemplo: <a href="download:file://D:/123/report.pdf">Télécharger</a>Muestra el enlace que permite descargar el archivo report.pdf de un directorio del sistema de archivos Windows. |
| photosAsThumbnails() | Reemplazada por imágenes miniatura de las imágenes vinculadas al elemento. El usuario puede hacer clic sobre una miniatura para abrir la imagen en tamaño real.photosAsThumbnails(title) photosAsThumbnails(date) photosAsThumbnails(title,date) Con estas opciones se visualizarán el título y/o la fecha en la miniatura de cada foto. Es importante no añadir espacios entre title, la coma y date. |
| projectName() | Sustituida por el nombre del proyecto en curso. |
| userName() | Sustituida por el nombre del usuario actualmente conectado. |
| sessionId() | Sustituida por el identificador de la sesión en curso. |
| host() | Sustituida por el nombre del host o la dirección de la instancia del servidor JMap Server a la cual se conecta la aplicación. |
| port() | Sustituida por el número del puerto (http o directo) de la instancia de JMap Server a la cual se conecta la aplicación. |
| date() | Sustituida por la fecha y hora actual. |
Marcas HTML
Resulta posible formatear el contenido de la burbuja mediante marcas HTML simples. Las burbujas no soportan las marcas avanzadas tales como <DIV> o CSS. Las marcas HTML soportadas y utilizadas en general en las infoburbujas son las siguientes:
<B>, <I>, <U>, <A>, <IMG>, <TABLE>, <BR>
Usted puede insertar hiperenlaces en las burbujas. Haciendo clic en ellos puede abrir páginas HTML o abrir y descargar archivos.
Ejemplos
| Contenido de la infoburbuja | Visualización |
|---|---|
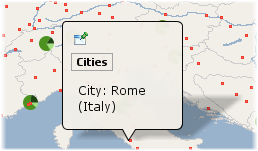
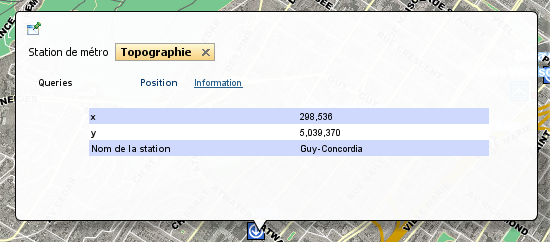
City : ev(CITY) Un ejemplo simple de texto estático con el valor de un atributo. |  |
City: ev(CITY)(ev(COUNTRY)) Ejemplo que contiene partes estáticas y la visualización de 2 valores de atributos en 2 líneas. |  |
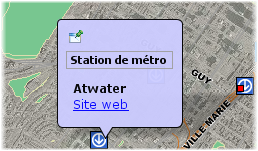
<b>ev(STATION_NAME)<a href="ev(URL)">Site web</a>Un ejemplo de formato básico utilizando marcas HTML así como un hiperenlace donde el URL procede del valor del atributo URL. |  |
<b>ev(DESCRIPTION)<b> <img src="ev(IMAGE_URL)" height="175" width="234" />Un ejemplo de marca de imagen HTML que toma el URL de la imagen del valor del atributo IMAGE_URL. |  |
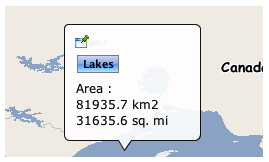
Area : ev(AREA_KM2) km2<script> var SQ_KM_IN_SQ_MI = 2.58998811; var area_sq_mi = ev(AREA_KM2) / SQ_KM_IN_SQ_MI; print(area_sq_mi.toFixed(1) + " sq. mi"); </script> Un ejemplo de marca <script> con código JavaScript. El valor del atributo AREA_KM2 es convertido de km cuadrados a millas cuadradas. |  |
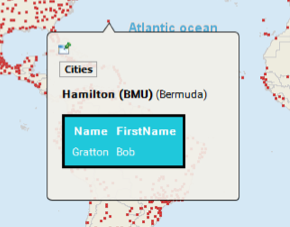
<table style="border:3px solid black; border-radius:5px; background: #1fc8db; color:white"> <thead> <tr> <th class="">Name</th> <th class="actions">FirstName</th> </tr> </thead> <tbody> <tr> <td class="">Gratton</td> <td class="actions">Bob</td> </tr> </tbody> </table> Un ejemplo de formato con atributo de estilo. |  |
Localización de elementos de un mapa o de coordenadas utilizando las infoburbujas
Las infoburbujas incluyen una función para localizar coordenadas o elementos de un mapa utilizando una sintaxis especial de URL. En la infoburbuja se muestra un hiperenlace que al ser presionado sitúa al mapa en la región o en los elementos especificados. Esta función está disponible sólo en JMap Pro.
| Ejemplo de localización con infoburbujas | Descripción |
|---|---|
<a href="locate:region;-73;45;5;5">Localizar</a> | Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en el mismo mapa la región definida por x= ‑ 73, y = 45, ancho = 5, altura = 5. Estos datos se expresan en las unidades del mapa. |
<a href="locate:object;métros;nom;'atwater'">Localizar</a> | Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en el mismo mapa los elementos que en la capa métros tienen el valor del atributo nom igual a atwater. |
<a href="locate:object;métros;nom;'a%'">Localizar</a> | Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en el mismo mapa los elementos que en la capa métros tienen el valor del atributo nom que comienza con la letra a. |
<a href="locate:object;métros;nom;'atwater';1000">Localizar</a> | Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en el mismo mapa los elementos que en la capa métros tienen el valor del atributo nom igual a atwater. El mapa resultante posee una escala de 1:1000. |
<a href="locate:object;métros;nom;'atwater':target=Resultado">Localizar</a> | Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en un nuevo mapa llamado Resultado, los elementos que en la capa métros tienen el valor del atributo nomigual a atwater. Si ya existe un mapa llamado Resultado, se reutiliza. Si el nombre del mapa fuese new, se crearía un nuevo mapa, con un nombre generado automáticamente, cada vez que se presiona el hiperenlace. |
Utilización de un URL para la visualización de contenido
Puede especificar un URL que mostrará el contenido de una página HTML en la infoburbuja (esta función es soportada sólo en las aplicaciones JMap Pro). La burbuja estará completamente ocupada (100%) por la página HTML. La sintaxis es la siguiente:
$URL{http://awebsite.com}
El URL especificado puede ser estático o puede proceder de un atributo. Puede también utilizar los valores de un atributo como parámetros, como en el ejemplo siguiente:
$URL{http://awebsite.com?param1=ev(ATTRIB_A)¶m2=ev(ATTRIB_B)}
La figura siguiente presenta un ejemplo de contenido HTML en una infoburbuja, referenciada mediante un URL.

Filtros
Esta sección permite definir los parámetros del filtro que puede aplicarse a las capas vectoriales. Usted puede filtrar los elementos de una capa configurando un filtro. Los elementos que no corresponden a los criterios del filtro no se visualizan en el mapa.

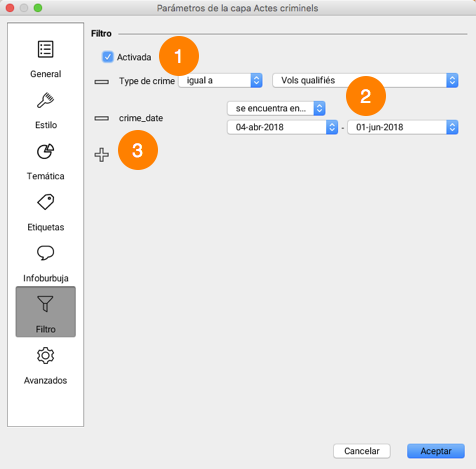
| 1 | Marque la casilla para activar el filtro. Los elementos que no pasan el filtro no se visualizan en la capa. Usted puede desactivar el filtro sin eliminarlo. |
| 2 | Atributos que componen el filtro. Cada atributo está asociado a un operador y un valor del atributo. Los operadores varían en función del atributo. |
| 3 | Haga clic sobre el icono para añadir un atributo al filtro. |
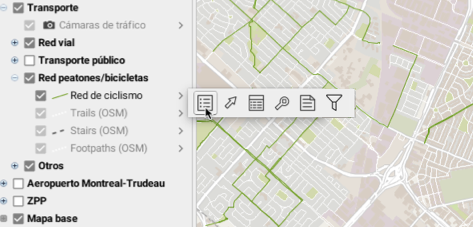
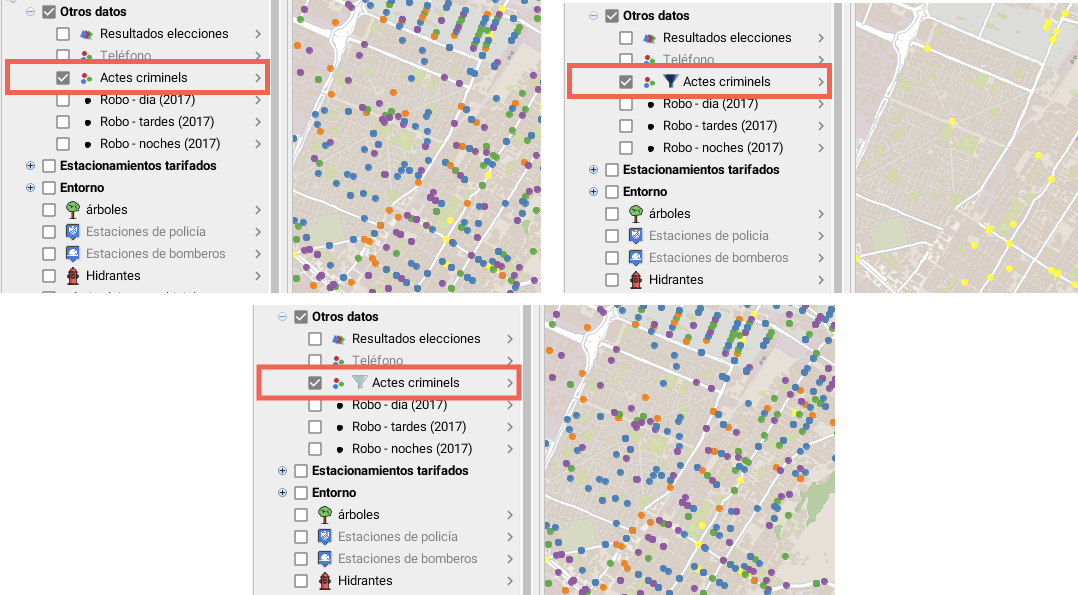
El icono  adyacente al nombre de la capa indica que un filtro está activo. El filtro se puede desactivar desmarcando la casilla correspondiente. En ese caso se visualizan todos los elementos de la capa y el icono
adyacente al nombre de la capa indica que un filtro está activo. El filtro se puede desactivar desmarcando la casilla correspondiente. En ese caso se visualizan todos los elementos de la capa y el icono  indica que existe un filtro configurado para la capa.
indica que existe un filtro configurado para la capa.

Operadores de filtros
Igual a: Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de cualquier tipo) tiene un valor igual a uno de los valores seleccionados por el administrador JMap o por el usuario de JMap Pro.
Diferente de: Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de cualquier tipo) tiene un valor diferente de los valores seleccionados por el administrador JMap o por el usuario de JMap Pro.
Mayor que: Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de cualquier tipo) tiene un valor superior al valor seleccionado por el administrador JMap o por el usuario de JMap Pro.
Mayor o igual que: Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de cualquier tipo) tiene un valor superior o igual al valor seleccionado por el administrador JMap o por el usuario de JMap Pro.
Menor que: Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de cualquier tipo) tiene un valor inferior al valor seleccionado por el administrador JMap o por el usuario de JMap Pro.
Menor o igual que: Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de cualquier tipo) tiene un valor inferior o igual al valor seleccionado por el administrador JMap o por el usuario de JMap Pro.
Contiene: Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de tipo texto) tiene un valor que contiene al valor seleccionado por el administrador JMap o por el usuario de JMap Pro.
Está vacío : Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de tipo texto) no tiene ningún valor.
No está vacío : Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de tipo texto) tiene un valor.
Es nulo : Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de cualquier tipo) tiene un valor nulo.
No es nulo : Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de cualquier tipo) tiene un valor no nulo.
Está entre : Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de tipo numérico o fecha) tiene un valor que se encuentra en el intervalo definido por los dos valores ingresados por el el administrador JMap o por el usuario de JMap Pro.
No está entre : Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo (de tipo numérico o fecha) tiene un valor que se encuentra por fuera del intervalo definido por los dos valores ingresados por el el administrador JMap o por el usuario de JMap Pro.
Último : Este operador filtra los elementos de una capa, visualizándose los elementos cuyo atributo de tipo fecha se sitúa en el período (expresado en años, mes(es), semana(s), días(s), hora(s) ingresado por el administrador JMap o por el usuario de JMap Pro.
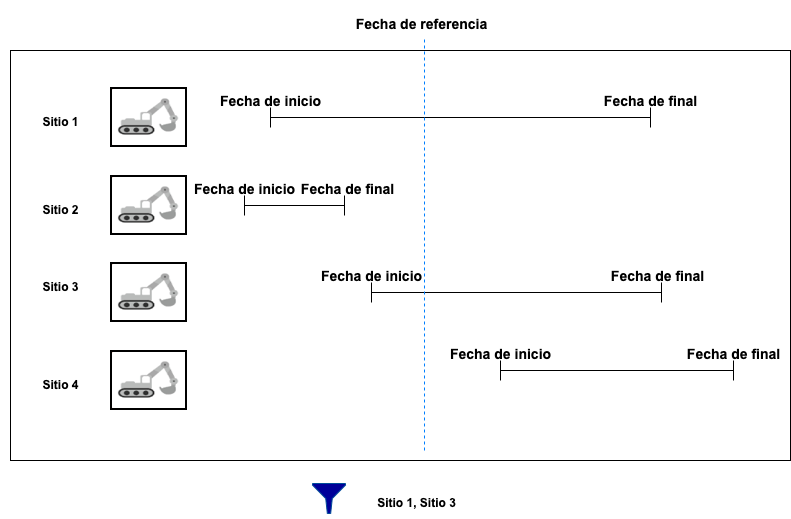
Intervalo : Este operador filtra los elementos de una capa en base a intervalos temporales definidos a partir de una fecha de inicio del intervalo, de una fecha de final del intervalo y de una fecha de referencia. El usuario dispone de una herramienta para visualizar datos que varían en el tiempo.
La capa debe contener como mínimo dos atributos de tipo date y/o timestamp, uno de los atributos es la Fecha/Hora de inicio y el otro la Fecha/Hora de final. Los valores de esas fechas pueden ser NULL, lo que indica una fecha muy antigua en el caso de Fecha de inicio o una fecha muy tardía en el caso de Fecha de final.
También se requiere una fecha de referencia. Ésta puede ser una fecha precisa (pasada o futura) o una Fecha/Hora actual, que indica el momento presente.
Sólo se visualizan en el mapa los elementos de la capa cuya fecha de referencia está incluida entre la fecha de inicio y la fecha de final.
La figura siguiente ilustra este operador de filtro.

Parámetros avanzados
Permite acceder a parámetros avanzados de configuración de la capa. Estos parámetros son, en general, utilizados por los administradores del sistema.