JMap Web Used on a Smartphone
Table of contents
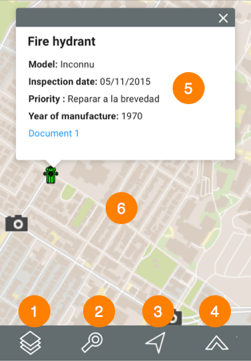
The application’s graphical interface allows you to access all data and perform searches when JMap Web is opened on a smartphone.

The interface, whose surface is mostly occupied by the map, includes a toolbar that allows you to access some of the application’s functions. Other functions can be accessed directly from the map.
| 1 |  Data layers Data layers |
| 2 |  Searches Searches |
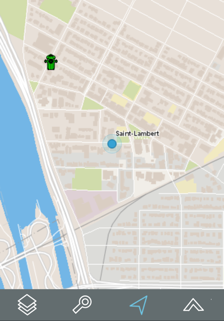
| 3 |  Current position (geolocation) Current position (geolocation)1.Touch this icon to center the map around the point where you are located (geographic coordinates of your mobile device). A blue dot indicates your location, and the transparent blue circle that surrounds it indicates the precision of your location.  |
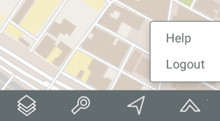
| 4 |  Other functions Other functions1. Touch the icon to access other functions.  2. Touch Help to deploy this manual in a new browser window. 3. Touch Logout to return to the application login page. |
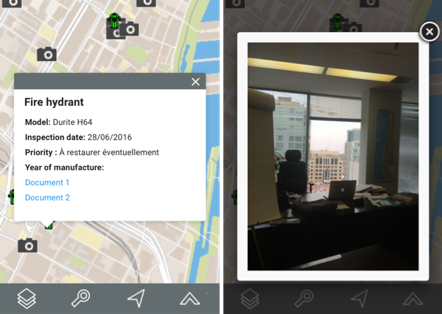
| 5 | Mouseover bubble displayed when you touch a map element. |
| 6 | Map interface of the application. You can navigate in the map by touching it. You can also zoom in and out using your fingers. |
Data layers
The data contained in the application is organized into themes. The data of a single theme forms a layer to which descriptive data is associated. Layers are superimposed on one another to form the map displayed in the map interface.
There are two types of layers in JMap Web:
-
Base maps, which form the map background.
-
Layers, which contain useful information; their display can be enabled or disabled, as needed.
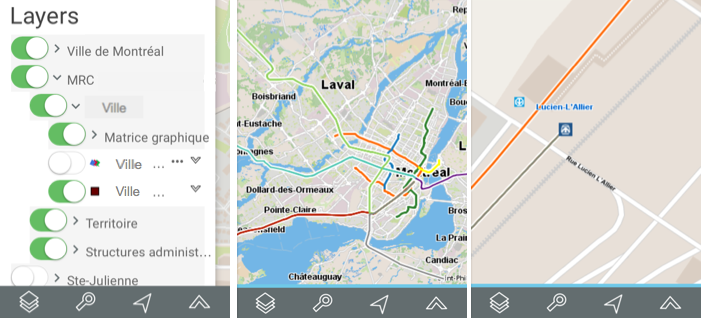
To display the layers, touch the  icon. The list of layers displays. Layers are organized into two groups: Layers and Base maps.
icon. The list of layers displays. Layers are organized into two groups: Layers and Base maps.
Layers
Layers can be organized hierarchically into groups in order to simplify work. Groups of layers are indicated in grey, and an arrow is displayed next to the name of each group. To view the layers composing a group:
is displayed next to the name of each group. To view the layers composing a group:
-
Touch the
 arrow next to the name of a group. Touch the
arrow next to the name of a group. Touch the  arrows to open the hierarchy’s subgroups.
arrows to open the hierarchy’s subgroups. -
Touch the
 arrow next to the name of a group to close it.
arrow next to the name of a group to close it.
To view a layer:
-
Touch the button located left of the name of the group and/or layer in order to display it in the map interface. The button will slide and turn green. You must touch all of the buttons in the hierarchy in order to display a layer. You can display several layers at the same time; the only restriction is the readability of the map. Layers are displayed based on the map scale. If you cannot see a layer, change the scale in order to make it visible.

-
Touch the button to stop displaying the layer. The button slides and changes back to grey
 .
.
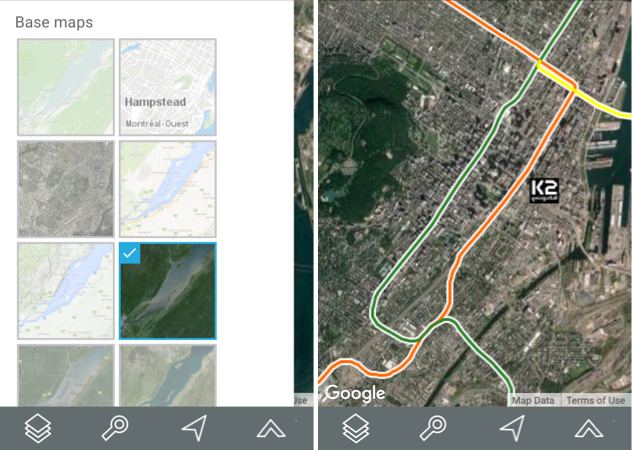
Base maps
Base maps form the background of the map interface and provide a context to situate the information contained in the layers. You can display one base map at a time. Base maps can be configured specifically for the application or they can originate from web map servers.
-
Touch the map of your choice to display it. A blue frame appears around the selected map.
-
Depending on your application configuration, you can display maps taken directly from web map servers such as Google Maps, Bing, Mapbox and OpenStreetMap.
-
Touch the map interface to stop displaying the list of layers in the application.

Searches
JMap Web allows you to perform two types of searches:
-
Searches for addresses and locations.
-
Searches for the elements of a layer based on those elements’ attribute values. The elements selected are displayed on the map, and you can identify them.
Searching for an address or location
To perform a search:
-
Touch the
 icon. The list of searches appears.
icon. The list of searches appears. -
Enter your search terms in the Search field.
-
Touch Go. The chosen location is centered in the map interface.

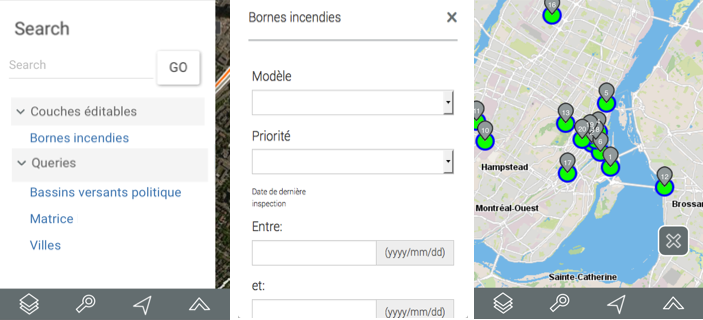
Searching the application layers
To search for layer elements based on the values of their attributes:
-
Touch the
 icon. The list of searches displays.
icon. The list of searches displays. -
Touch the title of the search you are interested in. The search form displays.
-
Touch
 to display the value menu of each attribute. Select the values you are looking for. You can only select data for a few attributes. For certain attributes, you can select more than one value.
to display the value menu of each attribute. Select the values you are looking for. You can only select data for a few attributes. For certain attributes, you can select more than one value. -
Touch Reset if you wish to return to the empty search form and delete the values you selected.
-
Touch Search once you have filled out the search form. The results of the query are displayed. The elements retrieved are identified with markers in the map interface.

-
Touch
 to clear the selection.
to clear the selection.
Mouseover
Mouseover bubbles provide a simple way to view information on a specific map element, which you select by touching it in the map interface.
This information may include hyperlinks to open and download documents, videos, websites, photos, etc.
To display a mouseover bubble:
-
Touch the element you are interested in to enable its mouseover.
-
Touch
 to close the mouseover bubble.
to close the mouseover bubble.
When you touch another element, the mouseover bubble of the first element automatically disappears.
You can access hyperlinks by touching them.