Paramètres des couches
Table des matières
Les paramètres des couches permettent de définir de nombreuses options relatives aux couches cartographiques dans JMap. La fenêtre de gestion des paramètres des couches est accessible à partir du gestionnaire des couches. La fenêtre des paramètres peut aussi être activée simplement en double-cliquant sur le nom de la couche.

Tous les paramètres par défaut ont été définis par l’administrateur de JMap. Vous pouvez tout de même les modifier selon vos préférences. Toutefois, tous les changements aux paramètres des couches sont locaux et seront perdus à la fin de la session à moins qu’ils ne soient sauvegardés à l’intérieur d’un contexte (voir la section Contextes cartographiques).
Général
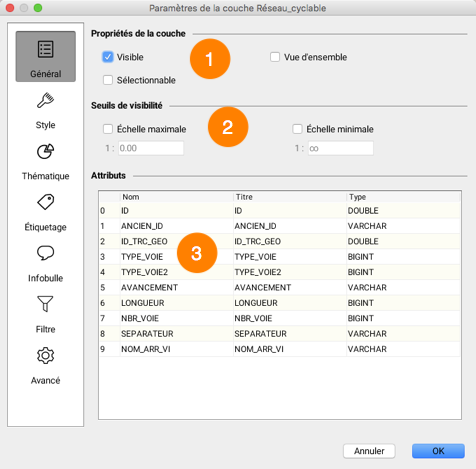
Les paramètres de cette section sont des paramètres généraux de la couche.

| 1 | Visible : Rendre la couche visible ou invisible. Seules les couches visibles sont affichées sur la carte. Sélectionnable : Rendre les éléments de la couche sélectionnables. Si cette option n’est pas sélectionnée, les éléments de la couches ne peuvent pas être sélectionnés avec les outils de sélection. Vue d’ensemble : Ajouter cette couche dans la vue d’ensemble de l’application. La vue d’ensemble peut être activée par le menu Afficher->Vue d’ensemble ou par le raccourci CTRL-O. |
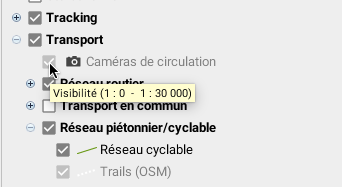
| 2 | Les seuils de visibilité permettent de définir les échelles entre lesquelles la couche est affichée sur la carte. Si l’échelle de la carte affichée n’est pas comprise entre les échelles minimales et maximales, la couche ne s’affiche pas. Si les options ne sont pas sélectionnées, les seuils sont ignorés. Une couche grisée dans le gestionnaire de couches indique que la couche n’est pas affichée à cause des seuils de visibilité. Il est possible que ces options ne puissent pas être modifiées, selon ce qui a été décidé par l’administrateur de JMap. |
| 3 | Les attributs liés aux éléments de la couche sont présentés dans cette table. Le titre et le type des attributs sont indiqués. Les attributs de la couche sont des données descriptives associées aux éléments de la couche. Ils sont utilisés dans les infobulles, comme étiquettes, pour les cartes thématiques, etc. |
Style
L’apparence graphique des éléments sur la carte est définie par le style. Cette section permet de modifier le style des éléments de la couche. Il y a une interface spécifique pour chaque type d’élément (point, ligne, polygone, texte, image, etc.) mais plusieurs paramètres sont communs à tous les types. Il est aussi possible de définir plusieurs styles pour une même couche, chacun d’eux étant utilisé pour une plage d’échelles distincte. Enfin, il est possible de modifier le style des éléments sélectionnés d’une couche.
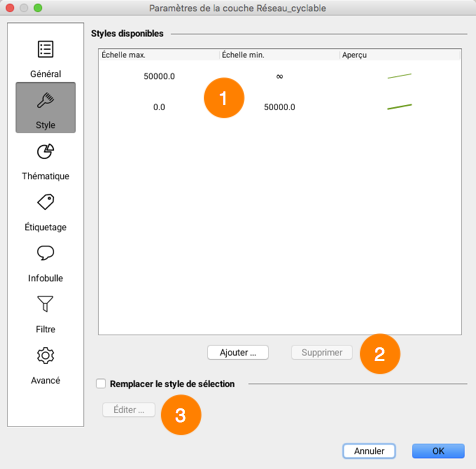
L’interface suivante montre les styles existants pour une couche.

| 1 | Cette liste montre les styles existants pour la couche. Chaque style s’applique à une plage d’échelles précise. |
| 2 | Appuyez sur Ajouter pour créer un nouveau style pour une certaine plage d’échelles. Sélectionnez une rangée dans la table et appuyez sur Supprimer pour effacer le style correspondant. |
| 3 | Par défaut, le style de sélection pour une couche est fabriqué automatiquement à partir du style de la couche et en utilisant la couleur de sélection par défaut du projet. Vous pouvez modifier le style de sélection d’une couche en sélectionnant l’option Remplacer le style de sélection et en appuyant sur le bouton Éditer. |
Propriétés générales du style
Quelques propriétés du style sont présentes pour la plupart des types d’éléments.
L’anticrénelage est une méthode servant à représenter des vecteurs parfaits et continus sur des dispositifs d’affichage imparfaits et discontinus afin que leur apparence soit aussi parfaite que possible. Vous pouvez activer l’anticrénelage dans toute section de configuration du style de JMap, ce qui aura pour effet d’améliorer l’apparence de vos cartes. Toutefois, l’anticrénelage réduit la performance lors de l’affichage; vous devez donc en faire une utilisation judicieuse.
La figure suivante présente un exemple d’une bordure de polygone avec anticrénelage (gauche) et sans anticrénelage (droite).

La transparence partielle peut être utilisée pour tout élément de carte. Un élément de carte dont la valeur de transparence est de 0 % sera complètement opaque tandis qu’un élément possédant une valeur de 100 % sera invisible.
La figure suivante présente un exemple de polygone avec une transparence de 50 % (gauche) et de 10 % (droite).

Le clignotement permet de faire clignoter des éléments d’une couche. Cette propriété n’est habituellement pas utilisée pour l’ensemble des données d’une couche mais plutôt pour un sous-ensemble des éléments à l’aide d’une thématique.
Propriétés du style pour une couche de points
| Paramètres de style | |
|---|---|
| Symbole | Sélectionnez le symbole à utiliser pour représenter les éléments. Le symbole peut être soit un symbole vectoriel ou une image. Les symboles vectoriels sont fournis avec JMap et comportent des caractéristiques spéciales, comparativement aux images. Ils peuvent être redimensionnés sans distorsion. Leur couleur de remplissage et leur bordure peuvent être modifiées. Par contre, ils ne peuvent pas être personnalisés aisément. Les images sont fournies par l’administrateur; par conséquent, elles sont faciles à personnaliser. |
| Taille | Spécifiez la taille du symbole. La valeur de 1 correspond à la taille d’origine du symbole ou de l’image. |
| Orientation | Spécifiez la rotation devant être appliquée au symbole. |
| Pivoter le symbole avec la carte | Sélectionnez cette option si, lors de la rotation de la carte, vous désirez que le symbole pivote aussi. Si vous ne sélectionnez pas cette option, le symbole conservera toujours son angle par défaut, peu importe la rotation de la carte. |
| Taille proportionnelle | Sélectionnez cette option pour que la taille des symboles affichées varie proportionnellement avec l’échelle de la carte. Vous devez entrer l’échelle de référence à laquelle les symboles auront leur taille normale. |
| Décalage du symbole | Vous pouvez entrer des valeurs en pixels pour le décalage en X et en Y du symbole. Un décalage de 0, 0 indique que le symbole est centré sur la coordonnée du point. |
| Couleur de remplissage | Spécifiez la couleur de remplissage pour l’intérieur du symbole vectoriel. Pour symboles vectoriels seulement. |
| Remplissage transparent | Sélectionnez cette option si vous désirez que l’intérieur du symbole vectoriel soit complètement transparent. Pour symboles vectoriels seulement. |
| Couleur de la bordure | Spécifiez la couleur des lignes du symbole vectoriel. Pour symboles vectoriels seulement. |
| Largeur de la bordure | Spécifiez la largeur de la bordure du symboles vectoriel. Pour symboles vectoriels seulement. |
Propriétés du style pour une couche de lignes
| Paramètres de style | |
|---|---|
| Ligne | Spécifiez la couleur de la ligne. |
| Largeur de la ligne | Spécifiez l’épaisseur de la ligne, en pixels. |
| Trait | Spécifiez le style du trait (pointillé, plein, avec bordure, etc.) utilisé pour dessiner la ligne. JMap fournit de nombreux styles de trait. |
| Bordure | Si un trait de ligne comporte une bordure, spécifiez la couleur de celle-ci. Voir Trait pour le choix d’une ligne avec bordure. |
| Largeur de la bordure | Si la ligne comporte une bordure, spécifiez l’épaisseur de celle-ci. Voir Trait pour le choix d’une ligne avec bordure. |
| Flèche | Spécifiez l’option à utiliser pour la flèche : Aucune : Aucune flèche. En avant : Placez une flèche sur la ligne pointant vers le dernier point de la ligne. En arrière : Placez une flèche sur la ligne pointant vers le premier point de la ligne. |
| Position (%) | Si une flèche est utilisée, ce paramètre détermine la position relative de celle-ci. La valeur de 50 % place la flèche au centre de la ligne. |
Propriétés du style pour une couche de polygones
| Paramètres de style | |
|---|---|
| Couleur de remplissage | Spécifiez la couleur de l’intérieur du polygone. |
| Remplissage transparent | Sélectionnez cette option si vous désirez que l’intérieur du polygone soit entièrement transparent. |
| Style de trame | Spécifiez le motif de remplissage à utiliser. JMap fournit de nombreuses trames. |
| Trame | Si une trame est utilisée, spécifiez la couleur de celle-ci. |
| Trame transparente | Si un motif de remplissage est utilisé, sélectionnez cette option si vous désirez que le fond du motif soit entièrement transparent. |
| Couleur de la bordure | Spécifiez la couleur de la bordure du polygone. |
| Largeur de la bordure | Spécifiez l’épaisseur de la bordure du polygone. |
| Trait | Spécifiez le style du trait (pointillé, plein, avec bordure, etc.) utilisé pour dessiner la bordure du polygone. JMap fournit de nombreux styles de trait. |
| Transparence (%) | Spécifiez un pourcentage de transparence pour la bordure du polygone. |
Propriétés du style pour une couche d’annotations (texte)
| Paramètres de style | |
|---|---|
| Police | Spécifiez la police utilisée pour afficher le texte. |
| Gras | Sélectionnez cette option pour utiliser du texte en gras. |
| Italique | Sélectionnez cette option pour utiliser du texte en italique. |
| Souligné | Sélectionnez cette option pour utiliser du texte souligné. |
| Contour | Sélectionnez cette option pour utiliser du texte avec contour. La couleur du contour peut différer de celle du texte, ce qui facilite la lecture de la carte. |
| Barré | Sélectionnez cette option pour utiliser du texte barré. |
| Couleur du texte | Spécifiez la couleur du texte. |
| Couleur de contour | Si vous utilisez du texte avec contour, spécifiez la couleur du contour. |
Propriétés du style pour une couche d’images
Seule la transparence partielle peut être ajustée pour les couches d’images.
Style de sélection
Chaque couche possède un style de sélection. Le style de sélection est utilisé pour représenter les éléments lorsqu’ils sont sélectionnés sur la carte. Par défaut, le style de sélection est généré automatiquement en utilisant les styles de base de la couche et la couleur de sélection par défaut du projet.
Afin de modifier le style de sélection, sélectionnez l’option Remplacez le style de sélection et appuyez sur le bouton Éditer.
Thématiques
Cette section permet de créer ou de modifier les thématiques de la couche. Chaque couche peut avoir 0, 1 ou plusieurs thématiques et chacune d’elles peut être active ou non. L’administrateur de JMap peut définir les thématiques présentes par défaut pour chaque couche du projet. Comme utilisateur, vous pouvez aussi définir vos propres thématiques. Voir la section Cartes thématiques pour de l’information générale sur les thématiques dans JMap.
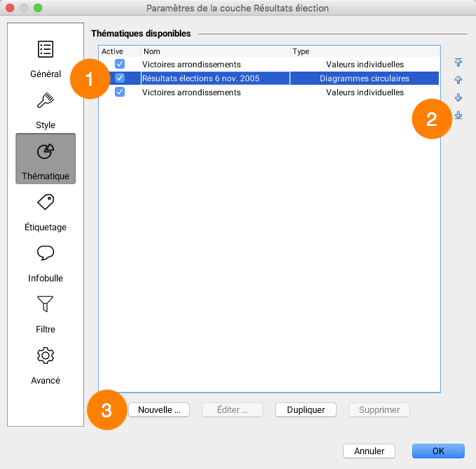
L’interface de gestion des thématiques se présente comme suit :

| 1 | Cette table présente la liste des thématiques existantes pour cette couche. La première colonne permet de rendre une thématique active ou inactive. Seules les thématiques actives sont affichées sur la carte. |
| 2 | Ces flèches permettent de modifier l’ordre des thématiques de la couche. Si plusieurs thématiques sont actives en même temps sur la couche, l’ordre de celles-ci peut être important afin d’éviter qu’elles ne se cachent mutuellement. Il est normal que certaines thématiques ne puissent pas s’afficher en même temps. |
| 3 | Appuyez sur Nouvelle… pour créer une nouvelle thématique. Les interfaces de création d’une thématique varient selon le type de thématique sélectionné. Appuyez sur Éditer… pour modifier une thématique existante. Notez que les thématiques créées par l’administrateur de JMap ne peuvent pas être modifiées. Appuyez sur Dupliquer pour copier la thématique existante sélectionnée. Une thématique identique sera crée avec un nouveau nom. Appuyez sur Supprimer pour effacer la ou les thématiques existantes sélectionnées. |
Création de thématiques de classification
Thématique par styles gradués
Afin de créer une nouvelle thématique de ce type, vous devez sélectionner l’attribut numérique à utiliser, définir le nombre de catégories, sélectionner la méthode de calcul de l’intervalle et définir les styles des catégories.
Il existe plusieurs méthodes pour calculer les intervalles de valeurs pour les catégories de ce type de thématique. Reportez‑vous à la section Méthodes de calcul des intervalles pour plus de détails à ce sujet.
| Attribut | |
|---|---|
| Attribut | Sélectionnez l’attribut numérique lié à utiliser. |
| Ignorer éléments avec valeurs hors échantillon | Si cette option est sélectionnée, les éléments avec des valeurs non comprises dans l’échantillon ne seront pas affichés. Ceci peut se produire lorsque les données sont modifiées après la création de la thématique. |
| Créer une catégorie pour les valeurs nulles | Sélectionnez cette option pour que les valeurs nulles soient représentées dans la thématique. |
| Catégories | |
|---|---|
| Catégories | Entrez le nombre désiré de catégories. |
| Intervalles | Sélectionnez la méthode utilisée pour déterminer les bornes des intervalles de valeurs. Consultez Méthodes de calcul des intervalles pour plus d’information. |
| Enlever les catégories en double | Il arrive parfois que plusieurs catégories possèdent exactement les mêmes limites de valeurs. Sélectionnez cette option pour éviter d’avoir des catégories identiques. Cette situation peut se produire lorsque vous avez de très petits ensembles de données ou si les limites sont arrondies à de grands nombres. |
| Arrondir à | Sélectionnez la valeur à utiliser pour arrondir les limites des intervalles de catégories. Il est souvent plus utile d’arrondir les limites que d’utiliser des nombres très précis (p. ex. arrondissement des populations de pays au million près). |
La section suivante permet de définir les styles des catégories. Il existe 2 possibilités : la création de styles personnalisés ou l’utilisation des palettes de couleurs prédéfinies.
Styles personnalisés
Vous devez définir les styles de début et de fin en spécifiant les variables de style qui vont varier (p. ex. épaisseur de ligne, taille du symbole, couleur de remplissage, etc.). Les styles de catégories sont alors générés par interpolation entre les styles de début et de fin. Vous pouvez facultativement utiliser un troisième style afin de créer un point d’inflexion. Si une inflexion est définie, les styles générés passeront à travers le point d’inflexion à la position spécifiée dans le pourcentage. L’interface est différente selon le type d’élément de la couche.
| Styles personnalisés | |
|---|---|
| Utiliser le point d’inflexion à | Sélectionnez cette option pour utiliser un point d’inflexion et spécifier la position de l’inflexion. |
| Éditer le style de base | Utilisez ce lien afin de modifier le style de la couche sans quitter la section Thématiques. Le style de base est utilisé pour produire les styles des catégories. |
Palettes de couleurs
Au lieu de définir manuellement les styles, vous pouvez sélectionner une palette de couleurs pour générer les styles des catégories de la thématique.
| Palettes de couleurs | |
|---|---|
| Type | Il existe 3 types de palettes : Séquentiel : Les couleurs forment un gradient de couleurs séquentielles (p. ex. du blanc au rouge). Divergent : Les couleur forment un gradient avec une couleur centrale (p. ex. du bleu au blanc au rouge). Il y a donc une emphase sur les catégories centrales. Qualitatif : Les couleurs ne suivent aucune séquence. |
| Appliquer à | Choisissez d’appliquer la palette aux différentes variables visuelles (p.ex. remplissage, bordure, etc.) disponibles, selon le type d’élément de la couche. |
Thématique par symboles gradués
Seuls les attributs numériques peuvent être utilisés pour ce type de thématique.
Il existe plusieurs méthodes pour calculer l’intervalle des valeurs pour les catégories de ce type de thématique. Reportez‑vous à la section Méthodes de calcul des intervalles pour plus de détails à ce sujet.
Le processus de création est le même que pour la création d’une thématique par styles gradués décrit plus haut.
Thématique par valeurs individuelles
Les attributs numériques et alphanumériques peuvent être utilisés avec ce type de thématique.
Afin de créer une nouvelle thématique de ce type, il vous suffit essentiellement de sélectionner l’attribut à utiliser.
| Thématique par valeurs individuelles | |
|---|---|
| Attribut | Sélectionnez l’attribut lié à utiliser. Cet attribut peut être numérique ou alphanumérique. |
| Ignorer éléments avec valeurs hors échantillon | Si cette option est sélectionnée, les éléments avec des valeurs non comprises dans l’échantillon ne seront pas affichés. Ceci peut se produire lorsque les données sont modifiées après la création de la thématique. |
| Créer une catégorie pour les valeurs nulles | Sélectionnez cette option pour que les valeurs nulles soient représentées dans la thématique. |
JMap propose des couleurs aléatoires pour ce type de thématique. Vous pouvez modifier les styles manuellement, ou appuyer sur Palettes de couleurs afin d’utiliser une palette de couleurs prédéfinie.
Thématique par valeurs individuelles personnalisées
Le processus de création est semblable à celui pour la création d’une thématique par valeurs individuelles, sauf que vous avez l’option de modifier la liste de valeurs individuelles en ajoutant, en enlevant ou en modifiant les catégories.
Création des thématiques de quantités proportionnelles
Thématique par symboles proportionnels
Seuls les attributs numériques peuvent être utilisés pour ce type de thématique.
Afin de créer une nouvelle thématique de ce type, vous devez sélectionner l’attribut numérique à utiliser et définir les styles de début et de fin. La taille et la couleur du symbole seront déterminées par interpolation entre les valeurs de début et de fin.
Thématique par diagrammes circulaires
Seuls des attributs numériques peuvent être utilisés pour ce type de thématique.
Afin de créer une nouvelle thématique de ce type, vous devez sélectionner un ou plusieurs attributs numériques à utiliser et définir le style du diagramme.
| Thématique diagramme circulaire | |
|---|---|
| Attributs | Sélectionnez un ou plusieurs attributs numériques. Chaque attribut sera représenté par une portion du diagramme circulaire. La taille du diagramme sera déterminée en fonction de la somme des valeurs de ces attributs. |
| Ignorer éléments avec valeurs hors échantillon | Si cette option est sélectionnée, les éléments avec des valeurs non présentes dans l’échantillon des valeurs ne seront pas affichés. Ceci peut se produire lorsque les données sont modifiées après la création de la thématique. |
| Ignorer les valeurs négatives | Sélectionnez cette option pour ignorer les valeurs négatives. |
| Style du diagramme circulaire | |
|---|---|
| Taille du diagramme | Sélectionnez les tailles minimale et maximale. La taille du diagramme sera déterminée par interpolation entre ces deux valeurs. |
| Épaisseur de la bordure | Afin de tracer une bordure autour du graphique, sélectionnez une épaisseur de bordure non égale à zéro. |
| Angle de départ | Sélectionnez une des orientations à utiliser pour l’angle de départ du diagramme. La première portion du diagramme circulaire débutera à l’angle spécifié. |
| Dessiner l’ombre | Sélectionnez cette option afin de dessiner une ombre pour les diagrammes circulaires. |
| Étiquettes | Sélectionnez le type d’étiquette (ou aucun) pour indiquer la valeur ou le pourcentage relatif de chaque portion du diagramme circulaire. |
| Couleurs | Sélectionnez la couleur de chaque portion du diagramme circulaire. |
Thématique par diagrammes à barres
Seuls les attributs numériques peuvent être utilisés pour ce type de thématique.
Le processus de création est semblable à celui pour la création d’une thématique par diagrammes circulaires décrit plus haut.
Légende des thématiques
La dernière étape dans la création des thématiques de tous les types consiste en la création de la légende.
| Légende | |
|---|---|
| Titre | Entrez un titre pour la légende. |
| Sous-titre | Entrez un sous-titre pour la légende. |
| Légende dynamique | Pour les thématiques de classification seulement. Cochez cette option pour rendre la légende dynamique. Une telle légende est constamment rafraîchie pour ne montrer que les classes qui sont visibles sur la carte affichée. |
| Aperçu | Un aperçu de la thématique s’affiche. |
Étiquettes
La section des étiquette permet de modifier les paramètres des outils d’étiquetage de la couche tels que le contenu des étiquettes (le texte à afficher), leur apparence graphique, etc. Comme utilisateur, vous pouvez personnaliser ces paramètres.
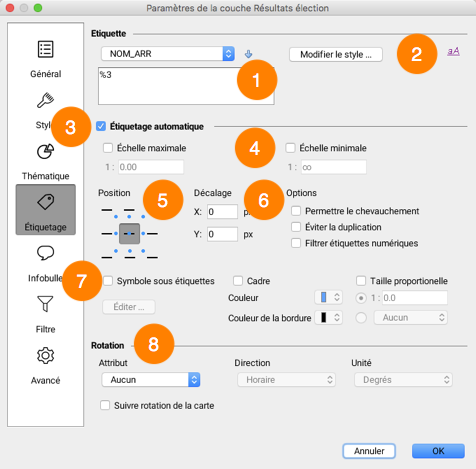
L’Interface de gestion des étiquettes d’une couche se présente comme suit :

| 1 | Saisissez le texte de l’étiquette de la couche. Utilisez la fonction ev(attrib) pour insérer la valeur de l’attribut spécifié entre parenthèses. La liste des attributs vous permet de sélectionner des attributs et de les ajouter facilement au texte de l’étiquette en appuyant sur le bouton marqué d’une flèche vers le bas. Les étiquettes supportent aussi la programmation en JavaScript pour effectuer des opérations mathématiques et des opérations sur les chaînes de caractères en utilisant les valeurs des attributs. Le texte peut s’étendre sur plusieurs lignes. |
| 2 | Appuyez sur ce bouton pour modifier le style d’affichage du texte des étiquettes (police, taille, couleur, etc.) |
| 3 | Activez l’étiquetage automatique pour que les étiquettes s’affichent automatiquement pour les éléments de la couches selon les paramètres spécifiés. |
| 4 | Les échelles minimales et maximales permettent de limiter l’affichage automatique des étiquettes à une certaine plage d’échelles. |
| 5 | Sélectionnez la position relative de l’étiquette par rapport à l’élément auquel elle se rattache. Certaines positions ne sont pas disponibles pour tous les types d’éléments. |
| 6 | Permettre le chevauchement : Permet aux étiquettes de cette couche de se chevaucher entre elles et de chevaucher les étiquettes des autres couches. Éviter la duplication : Filtrer les étiquettes à afficher de manière à ne jamais répéter le même texte. Si plusieurs étiquettes ont des textes identiques, seule la première sera affichée. Utile pour les noms de rues. Filtrer étiquettes numériques : Si l’étiquette contient à la fois du texte et des nombres, n’afficher que les valeurs numériques. Cette option s’avère utile lorsque vous désirez afficher uniquement les numéros d’autoroutes en utilisant un attribut contenant d’autre texte (p. ex. « Autoroute 40 » devient « 40 »). |
| 7 | Symbole sous étiquette : Sélectionnez cette option afin de choisir un symbole à afficher sous le texte de l’étiquette. Notez que le texte de l’étiquette devrait pouvoir entrer à l’intérieur du symbole sélectionné. Cette option est principalement utilisée pour les symboles d’autoroutes contenant des numéros d’autoroutes. Cadre : Sélectionnez cette option pour entourer le texte de l’étiquette d’un cadre. Couleur : Vous pouvez aussi sélectionner la couleur de la trame de fond du cadre. Bordure : Vous pouvez choisir une couleur pour la bordure du cadre. Taille proportionnelle : Par défaut, le texte des étiquettes est toujours affiché avec la taille de police spécifiée, indépendamment de l’échelle de la carte. Utilisez cette option afin que la taille du texte de l’étiquette soit ajustée proportionnellement à l’échelle de la carte. Le texte sera affiché à la taille spécifiée lorsque la carte sera affichée à l’échelle de référence entrée. Lorsque l’échelle de la carte affichée change, la taille du texte sera modifiée en conséquence. |
| 8 | Les options de rotation permettent de contrôler la rotation des étiquettes. Attribut : Choisissez l’attribut qui contient la rotation à appliquer sur chaque symbole de la couche. Seuls les attributs numériques sont disponibles. Direction : Si un attribut est utilisé pour la rotation, indiquez si le sens de rotation, horaire ou anti-horaire. Suivre rotation de la carte : Sélectionnez cette option afin que les étiquettes suivent la rotation de la carte. Si une rotation est appliquée sur la carte, une rotation égale est appliquée aux étiquettes. |
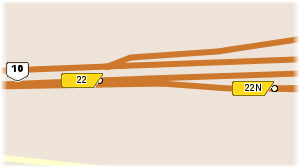
Exemple d’étiquettes en courbe (gauche) et d’étiquettes avec cadre (droite) :

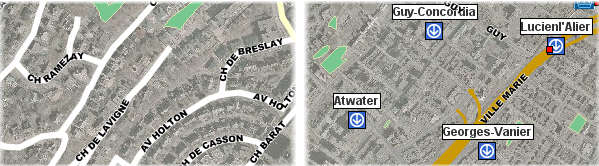
Exemple d’étiquettes avec un symbole en arrière‑plan :

Infobulles
Cette section permet de définir les paramètres d’affichage des infobulles de la couche tels que le contenu à afficher, la couleur de la bulle, etc.
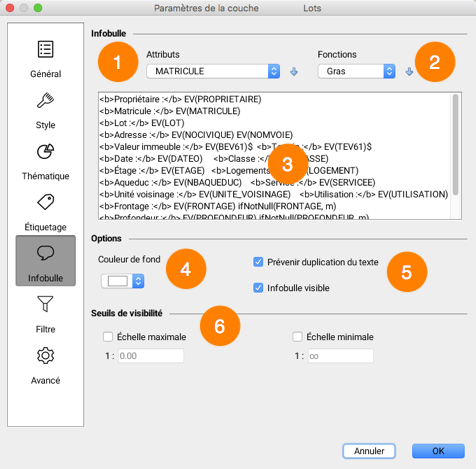
L’interface de configuration des infobulles se présente comme suit :

| 1 | La liste des attributs vous permet de sélectionner des attributs et de les ajouter au contenu de la bulle en appuyant sur le bouton marqué d’une flèche vers le bas. |
| 2 | La liste des fonctions vous permet de sélectionner des fonctions de formatage du contenu (gras, italique, etc.) et de les ajouter au contenu de la bulle en appuyant sur le bouton marqué d’une flèche vers le bas. |
| 3 | Saisissez le contenu de la bulle. Ce contenu peut être composé de texte statique, ainsi que de fonctions affichant des valeurs d’attributs, des images, etc. Les infobulles supportent aussi la programmation en JavaScript pour effectuer des opérations mathématiques et des opérations sur les chaînes de caractères en utilisant les valeurs des attributs. Pour plus d’information sur la définition du contenu des infobulles, consultez la section Création du contenu des infobulles. |
| 4 | Sélectionnez la couleur de fond de la bulle pour cette couche. |
| 5 | Ces options modifient le comportement de la bulle: Infobulle visible : Permet d’activer ou de désactiver les infobulles pour la couche. Prévenir duplication du texte : Permet d’empêcher des contenus identiques de s’afficher à répétition dans une même bulle. |
| 6 | Les seuils de visibilité permettent de définir des échelles entre lesquelles les infobulles s’affichent dans la carte. Si vous ne sélectionnez cette option, l’infobulle s’affiche à toutes les échelles. |
Création du contenu des infobulles
Vous devez fournir le texte qui sera utilisé comme contenu de l’infobulle. Ce texte peut être composé de parties statiques (affichées telles quelles), de parties variables (fonctions remplacées par d’autres valeurs lors de l’affichage), de programmes JavaScript simples et de balises HTML. Par exemple, la fonction elementValue(city) ou dans sa forme réduite ev(city), sera remplacée à l’affichage par la valeur de l’attribut city de l’élément pointé.
Le texte de l’infobulle peut s’étendre sur plusieurs lignes. Vous n’avez qu’à entrer du texte sur plus d’une ligne et l’infobulle emploiera le même formatage.
Syntaxe des infobulles
La syntaxe des infobulles est composée de diverses fonctions qui vont déterminer le contenu des bulles. Les fonctions ainsi que leurs paramètres ne sont généralement pas sensibles à la casse. Par exemple, ev(city) est équivalent à Ev(CITY).
Le tableau suivant explique les différentes fonctions disponibles :
| Fonction | Description |
|---|---|
| elementValue(attrib) ou ev(attrib) attrib : le nom d’un attribut | Remplacé par la valeur de l’attribut lié dont le nom est passé en paramètre, pour l’élément pointé. Par exemple, ev(id) sera remplacé par la valeur de l’attribut id de l’élément. |
| elementId() | Remplacé par l’identifiant de l’élément. |
| polygonArea() | Remplacé par l’aire d’un élément pointé de type polygonal. |
| lineLength() | Remplacé par la longueur d’un élément pointé de type linéaire. |
| centroid() | Remplacé par la coordonnée du centroïde géométrique de la géométrie de l’élément. |
| format(attrib, format) attrib : le nom d’un attribut de type date ou numérique format : le format de date souhaité | Remplacé par une date ou un nombre formaté selon un format précis. Exemple : format(date_insp, dd/MM/yyyy)où date_insp est le nom d’un attribut contenant une date et dd/MM/yyyy est le format de date souhaité, tel qu’indiqué dans la documentation de la classe Java java.text.SimpleDateFormat. Exemple : format(value, ##0,00)où value est le nom d’un attribut contenant un nombre et ##0,00 est le format de nombre souhaité, tel qu’indiqué dans la documentation de la classe Java java.text.NumberFormat. |
| ifNull(attrib, value) attrib : le nom de l’attribut à tester value : la valeur à afficher si attrib est nulle | Remplacé par la valeur value seulement si la valeur de l’attribut attrib est nulle. Si la valeur de l’attribut est non nulle, rien n’est affiché. Exemple : ifNull(temp, N/A)Affiche N/A si la valeur de l’attribut temp est nulle. Exemple : ifNull(attrib_a, attrib_b)Affiche la valeur de l’attribut attrib_b si la valeur de attrib_a est nulle. |
| ifNotNull(attrib, value) attrib : le nom de l’attribut à tester value : la valeur à afficher si attrib est non nulle | Remplacé par la valeur value seulement si la valeur de l’attribut attrib est non nulle. Si la valeur de l’attribut est nulle, rien n’est affiché. Exemple : ifNotNull(land_value, $)Affiche $ seulement si la valeur de land_value est non nulle. |
| subString(attrib, startIx, endIx) attrib : le nom de l’attribut pour lequel on veut extraire une partie startIx :position de départ dans la chaîne de caractères endIx : position de fin dans la chaîne de caractères | Remplacé par une partie de la valeur (comme chaîne de caractères) de l’attribut attrib, entre la position startIx et la position endIx. Exemple : subString(name, 0, 5)Remplacé par les 5 premiers caractères de la valeur de l’attribut name. Si cette dernière est Montréal, alors la bulle affichera Montr. |
| encode(attrib, encoding) attrib : le nom de l’attribut à encoder encoding : le nom de l’encodage | Remplacé par la valeur de l’attribut attrib, une fois encodée avec l’encodage de caractères spécifié (UTF-8, CP437, ISO 8859-1, etc). Exemple : encode(name, UTF-8)Remplacé par la valeur de l’attribut name encodée en caractères UTF-8. |
| <script> code JavaScript </script> | Exécute le code JavaScript qui est à l’intérieur des balises. Dans le code JavaScript, les valeurs des attributs des éléments sont accessibles par la fonction elementValue() ou ev().Des opérations mathématiques ou sur les chaînes de caractères peuvent être effectuées sur les valeurs des attributs. Pour afficher du contenu dans la bulle, le script doit faire appel à la fonction print().Exemple : <script> print ( ev(population) / ev(area) ); </script>Calcule et affiche le résultat la valeur de l’attribut population divisé par la valeur de l’attribut area. Exemple : <script> var KM_IN_MI = 0.621371; var dist_mi = ev(km) * KM_IN_MI; print('ev(osm_name)'); print(dist_mi.toFixed(1) + " mi"); </script> Convertit la distance en kilomètres contenue dans la valeur de l’attribut km en une distance en milles. Affiche la valeur de l’attribut osm_name (notez les ‘ ‘ car c’est une chaîne de caractères) et la distance en milles avec un chiffre décimal. |
| photosAsThumbnails() | Remplacé par des versions réduites des images attachées à l’élément. L’utilisateur peut cliquer sur une image réduite pour ouvrir l’image pleine grandeur.photosAsThumbnails(title) photosAsThumbnails(date) photosAsThumbnails(title,date) Avec ces options, le titre et/ou la date seront affichées avec chaque miniature de photo. Il est très important de ne pas ajouter des espaces entre title, la virgule et date. |
| projectName() | Remplacé par le nom du projet en cours. |
| userName() | Remplacé par le code utilisateur de l’utilisateur actuellement connecté. |
| sessionId() | Remplacé par l’identifiant de la session en cours. |
| host() | Remplacé par le nom de l’hôte ou l’adresse de l’instance JMap Server à laquelle l’application est connectée. |
| port() | Remplacé par le numéro du port (http ou direct) de l’instance JMap Server à laquelle l’application est connectée. |
| date() | Remplacé par la date et l’heure actuelles. |
Balises HTML
Il est possible de formater le contenu de la bulle à l’aide de balises HTML simples. Les bulles ne supportent pas les balises avancées telles que <DIV> ni les CSS. Les balises HTML supportées et couramment utilisées dans les infobulles sont les suivantes :
<B>, <I>, <U>, <A>, <IMG>, <TABLE>, <BR>
Vous pouvez insérer des hyperliens dans les bulles. Ceux-ci sont cliquables et permettent d’ouvrir des pages HTML ou d’ouvrir ou télécharger des fichiers.
Exemples
| Contenu de l’infobulle | Affichage |
|---|---|
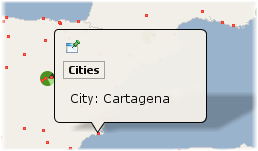
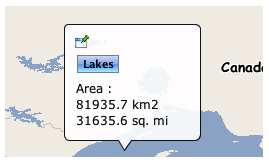
City : ev(CITY) Un exemple simple de texte statique avec la valeur d’un attribut. |  |
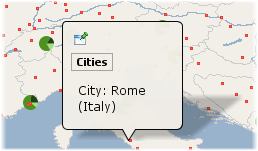
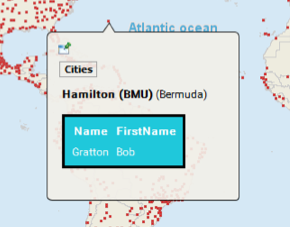
City: ev(CITY)(ev(COUNTRY)) Exemple contenant des parties statiques et l’affichage de 2 valeurs d’attributs, sur 2 lignes. |  |
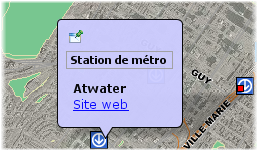
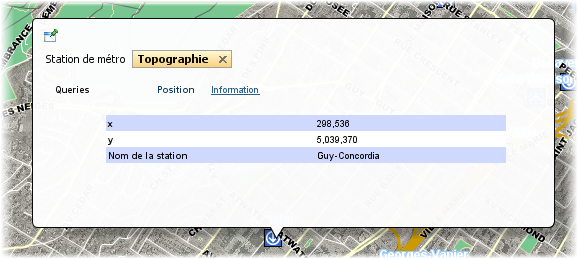
<b>ev(STATION_NAME)<a href="ev(URL)">Site web</a> Un exemple de formatage de base employant des balises HTML de même qu’un hyperlien où l’URL provient de la valeur de l’attribut URL. |  |
<b>ev(DESCRIPTION)<b> <img src="ev(IMAGE_URL)" height="175" width="234" />Un exemple de balise d’image HTML qui prend l’URL de l’image de la valeur de l’attribut IMAGE_URL. |  |
Area :ev(AREA_KM2) km2 <script> var SQ_KM_IN_SQ_MI = 2.58998811; var area_sq_mi = ev(AREA_KM2) / SQ_KM_IN_SQ_MI; print(area_sq_mi.toFixed(1) + " sq. mi"); </script>Un exemple de balise <script> avec du code JavaScript. La valeur de l’attribut AREA_KM2 est convertie de km carrés à milles carrés. |  |
<table style="border:3px solid black; border-radius:5px; background: #1fc8db; color:white"> <thead> <tr> <th class="">Name</th> <th class="actions">FirstName</th> </tr> </thead> <tbody> <tr> <td class="">Gratton</td> <td class="actions">Bob</td> </tr> </tbody> </table> Un exemple de formatage avec attribut de style. |  |
Repérage d’éléments de carte ou de coordonnées en utilisant les infobulles
Les infobulles comportent une fonction pour localiser des coordonnées ou des éléments d’une carte en utilisant une syntaxe spéciale d’URL. Un hyperlien est affiché dans la bulle, et lorsqu’il est cliqué, la carte repère la région ou les éléments spécifiés.
| Exemple de repérage avec infobulle | Description |
|---|---|
<a href="locate:region;-73;45;5;5">Localiser</a> | Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans la même carte la région définie par x=‑73, y = 45, largeur = 5, hauteur = 5. Ces données sont exprimées dans les unités de la carte. |
<a href="locate:object;métros;nom;'atwater'">Localiser</a> | Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans la même carte les éléments sur la couche métros dont l’attribut nom est égal à atwater. |
<a href="locate:object;métros;nom;'a%'">Localiser</a> | Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans la même carte les éléments sur la couche métros dont l’attribut nom commence par la lettre a. |
<a href="locate:object;métros;nom;'atwater';1000">Localiser</a> | Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans la même carte les éléments sur la couche métros dont l’attribut nom est égal à atwater. La carte qui en résulte possède une échelle de 1 : 1000. |
<a href="locate:object;métros;nom;'atwater':target=Résultat">Localiser</a> | Affiche un hyperlien Localiser. Lorsque cliqué, cet hyperlien repère dans une nouvelle carte appelée Résultat les éléments de la couche métros dont la valeur de l’attribut name est égal à atwater. Si une carte nommée Résultat existe déjà, elle est réutilisée. Si le nom de la carte était new, une nouvelle carte (avec un nom généré automatiquement) serait créée à chaque fois. |
Utilisation d’une URL pour l’affichage de contenu
Vous pouvez spécifier une URL qui affichera le contenu d’une page HTML dans l’infobulle (seulement supportée dans les applications JMap Pro). La bulle sera occupée à 100% par la page HTML. La syntaxe est la suivante :
$URL{http://awebsite.com}
L’URL spécifiée peut être statique ou peut provenir d’un attribut. Elle peut aussi utiliser les valeurs d’attribut en tant que paramètres, comme dans l’exemple ci‑dessous :
$URL{http://awebsite.com?param1=ev(ATTRIB_A)¶m2=ev(ATTRIB_B)}

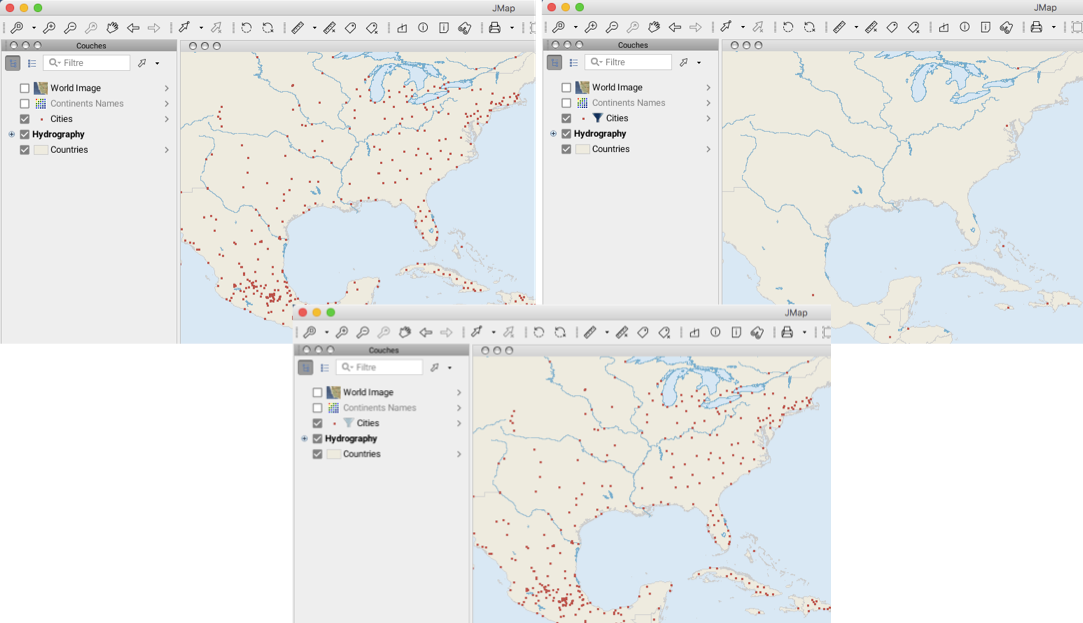
Filtres
Cette section permet de définir les paramètres du filtre qui peut être appliquée aux couches vectorielles. Vous pouvez filtrer les éléments d’une couche en configurant un filtre. Les éléments qui ne correspondent pas aux critères du filtre ne s’affichent pas.
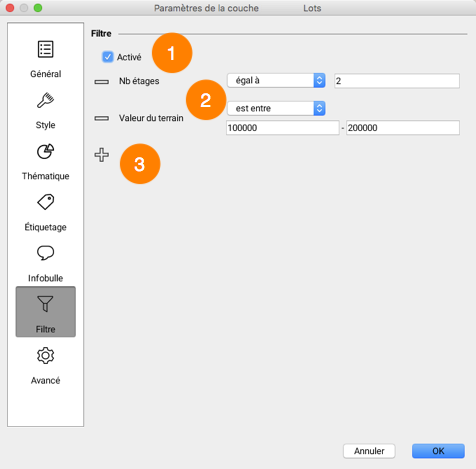
L’interface de configuration d’un filtre se présente comme suit :

| 1 | Cochez la case pour activer le filtre. Les éléments qui ne passent pas le filtre ne s’affichent pas dans la couche. Vous pouvez désactiver le filtre sans l’effacer. |
| 2 | Attributs qui composent le filtre. Chaque attribut comporte un opérateur et une valeur de l’attribut. Les opérateurs varient en fonction du type d’attribut. |
| 3 | Cliquez sur l’icône pour ajouter un autre attribut au filtre. |
L’icône  à côté du nom de la couche indique qu’un filtre est activé. Le filtre peut être désactivé en décochant la case correspondante. Dans ce cas là tous les éléments de la couche s’affichent et l’icône
à côté du nom de la couche indique qu’un filtre est activé. Le filtre peut être désactivé en décochant la case correspondante. Dans ce cas là tous les éléments de la couche s’affichent et l’icône  indique qu’un filtre est configuré pour la couche.
indique qu’un filtre est configuré pour la couche.

Opérateurs des filtres
Égal à : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (peu importe son type) est égale à une des valeurs sélectionnées par l’administrateur JMap ou par l’utilisateur de JMap Pro.
Pas égal à : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (peu importe son type) est différente des valeurs sélectionnées par l’administrateur JMap ou par l’utilisateur de JMap Pro.
Plus grand que : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (de type numérique ou date) est supérieure à la valeur sélectionnée par l’administrateur JMap ou par l’utilisateur de JMap Pro.
Plus grand ou égal à : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (de type numérique ou date) est supérieure ou égale à la valeur sélectionnée par l’administrateur JMap ou par l’utilisateur de JMap Pro.
Plus petit que : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (de type numérique ou date) est inférieure à la valeur sélectionnée par l’administrateur JMap ou par l’utilisateur de JMap Pro.
Plus petit ou égal à : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (de type numérique ou date) est inférieure ou égale à la valeur sélectionnée par l’administrateur JMap ou par l’utilisateur de JMap Pro.
Contient : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (de type texte) contient la valeur sélectionnée par l’administrateur JMap ou par l’utilisateur de JMap Pro.
Est vide : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont l’attribut (de type texte) n’a pas de valeur.
N’est pas vide : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont l’attribut (de type texte) a une valeur.
Est nul : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (peu importe son type) est nulle.
N’est pas nul : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (peu importe son type) n’est pas nulle.
Est entre : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (de type numérique ou date) est dans l’intervalle défini par les deux valeurs entrées par l’administrateur JMap ou par l’utilisateur de JMap Pro.
N’est pas entre : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut (de type numérique ou date) est en dehors de l’intervalle défini par les deux valeurs entrées par l’administrateur JMap ou par l’utilisateur de JMap Pro.
Derniers(ères) : Cet opérateur permet de filtrer les éléments d’une couche pour afficher ceux dont la valeur de l’attribut de type date se situe dans la période (exprimée en années, mois, semaine(s), jour(s), heure(s) entrée par l’administrateur JMap ou par l’utilisateur de JMap Pro.
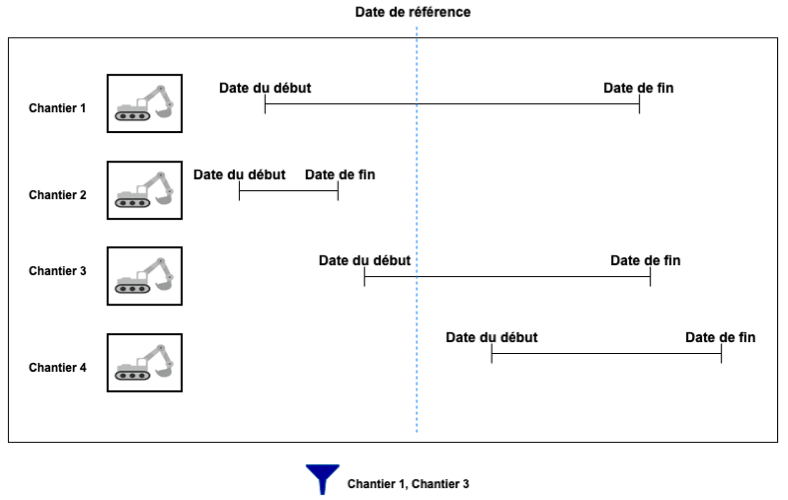
Intervalle : Ce type d’opérateur permet de filtrer les données d’une couche sur la base d’intervalles de temps définis à partir d’une date de début, d’une date de fin et d’une date de référence. L’utilisateur dispose ainsi d’un outil pour afficher des données qui varient dans le temps.
La couche doit contenir au moins deux attributs de type date et/ou timestamp, un des attributs étant la Date/Heure du début et l’autre la Date/Heure de fin. Les valeurs de ces dates peuvent être NULL, indiquant une date très éloignée dans le passé dans le cas de la Date de début ou une date très éloignée dans le futur dans le cas de la Date de fin.
Une date de référence est aussi nécéssaire. Cette date peut être une date précise (passée ou future) ou une Date/Heure courante, qui indique l’instant présent.
Seuls les éléments de la couche dont la date de référence est comprise entre la date de début et la date de fin sont affichés dans la carte.
La figure suivante illustre ce filtre.

Avancé
Permet d’accéder aux paramètres avancés de gestion de la couche. Ces paramètres sont généralement utilisés par les administrateurs du système.