Mouseover
Table of contents
##
Mouseover bubbles are meant to display information about the elements they are pointing to. This information includes text, attribute values, hyperlinks, images, etc. The JMap administrator determines what information is displayed in the bubbles of each layer.

The content of mouseover bubbles can be formatted using HTML tags. Mouseover bubbles can also contain JavaScript programs.
To configure mouseover for a layer, click on Mouseover in the details section of the layer.
| Mouseover | |
|---|---|
| Mouseover | Enter the content of the mouseover bubble. See sections below for an explanation of the syntax. |
| Background color | Select the background color of the mouseover bubble. |
| Prevent text duplication | Select this option to prevent the same text from being repeated many times within the same bubble. This can happen when pointing to many map elements on the same layer that have the same mouseover content (e.g. street segments at an intersection). |
| Minimum scale | Activate this option and enter the minimum scale from which the mouseover bubble must be displayed. |
| Maximum scale | Activate this option and enter the maximum scale from which the mouseover bubble must be displayed. |
Providing mouseover content
You must provide the text that will be used as the content of the bubble. This text can be comprised of static parts (displayed as is), variable parts (replaced at display time by another value), simple JavaScript programs, and HTML tags. For instance, the elementValue(city) function will be replaced at display time by the value of the city attribute for the pointed element.
Mouseover syntax
The mouseover syntax is comprised of various functions that will determine the content of the bubbles. Functions and their parameters are generally not case sensitive. For instance, ev(city) is equal to Ev(CITY).
The following table explains the various available functions:
| Function | Description |
|---|---|
| elementValue(attrib) or ev(attrib) attrib: the name of an attribute | Replaced by the value of the bound attribute whose name is passed as a parameter for the pointed element. For example, ev(id) will be replaced by the value of the id attribute for this element. |
| elementId() | Replaced by the element identifier. |
| polygonArea() | Replaced by the area of a pointed polygon type element. |
| lineLength() | Replaced by the length of a pointed line type element. |
| centroid() | Replaced by the coordinates of the geometric centroid of the element’s geometry. |
| format(attrib, format) attrib: the name of a date or numerical attribute format: the desired date format | Replaced by a number or date that was formatted according to a specific format. Example: format(date_insp, dd/MM/yyyy)where date_insp is the name of an attribute containing a date and dd/MM/yyyy is the desired date format, as indicated in the documentation of the java.text.SimpleDateFormat Java class. Example: format(attrib, ##0,00)where attrib is the name of an attribute containing a number and ##0,00 is the desired number format, as indicated in the documentation of the java.text.DecimalFormat Java class. |
| ifNull(attrib, value) attrib: the name of the attribute to test value: the value to display if attrib is null | Replaced by the value value only if the value of the attrib attribute is null. If the attribute value is not null, nothing is displayed. Example: ifNull(temp, N/A)Displays N/A if the value of the temp attribute is null. Example: ifNull(attrib_a, attrib_b)Displays the value of the attrib_b attribute if the value of the attrib_a attribute is null. |
| ifNotNull(attrib, value) attrib: the name of the attribute to test value: the value to display if attrib is not null | Replaced by the value only if the value of the attrib attribute is not null. If the attribute value is null, nothing is displayed. Example: ifNotNull(land_value, $)Displays only if the value of land_value is not null. |
| subString(attrib, startIx, endIx) attrib: the name of the attribute for which a part must be extracted. startIx: starting position in the character string. endIx: ending position in the character string. | Replaced by a portion of the value (as a character string) of the attrib attribute, between the startIx position and endIx position. Example: subString(name, 0, 5)Replaced by the first five characters of the name attribute value. If this value is Montreal, the mouseover will display Montr. |
| encode(attrib, encoding) attrib: the name of the attribute to code encoding: the name of the encoding | Replaced by the value of the attrib attribute once it is encoded with the specified character encoding (UTF-8, CP437, ISO 8859-1, etc). Example: encode(name, UTF-8)Replaced by the value of the name attribute encoded in UTF-8 characters. |
| <script> code JavaScript</script> | Runs the JavaScript code found between the tags. In JavaScript, the attribute values of the elements are accessible through the elementValue() or ev() function.Mathematical operations or character string operations can be performed on attribute values. To display content in the mouseover, the script must call on the print() function.Example: <script> print ( ev(population) / ev(area) ); </script>Calculates and displays the result of the value of the population attribute divided by the value of the area attribute. Example: <script>var KM_IN_MI = 0.621371;var dist_mi = ev(km) * KM_IN_MI;print('ev(osm_name)');print(dist_mi.toFixed(1) + " mi");</script>Converts the distance in kilometers contained in the value of the km attribute into miles. Displays the value of the osm_name attribute and the distance in miles with a decimal figure. |
| <a href=”download:file URL“>some text</a> | JMap supports a special hyperlink syntax that allows a user to download a file by clicking on the link. The file to download can come from a http: or a file: URL. Example: <a href="download:http://someserver/123/report.pdf">Download</a>Displays a link that can be used to download the report.pdf file from the web. Example: <a href="download:file://D:/123/report.pdf">Download</a>Displays a link that can be used to download the report.pdf file from a Windows file system folder. |
| photosAsThumbnails() | Replaced by smaller versions of the images attached to the element. The user can click on a thumbnail to open the full size image.photosAsThumbnails(title) photosAsThumbnails(date) photosAsThumbnails(title,date) With these options, the title and/or date will be displayed with each thumbnail. It is very important that you do not add any spaces between title, the comma, and date. |
| projectName() | Replaced by the name of the current project. |
| userName() | Replaced by the user code of the user that is currently connected. |
| sessionId() | Replaced by the identifier of the current session. |
| host() | Replaced by the name of the host or address of the JMap Server instance to which the application is connected. |
| port() | Replaced by the port number (http or direct) of the JMap Server instance to which the application is connected. |
| date() | Replaced by the current date and time. |
HTML content
The content of the bubble can be formatted using simple HTML tags. Mouseover bubbles do not support CSS or advanced tags such as <DIV>. The following HTML tags are supported and frequently used in mouseover:
<B>, <I>, <U>, <A>, <IMG>, <TABLE>, <BR>
You can insert hyperlinks in mouseover bubbles. These hyperlinks can be clicked, and they allow users to open HTML pages or to open or download files.
Examples
| Mouseover content | Display |
|---|---|
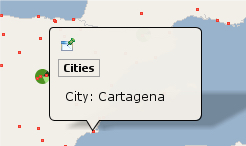
City : ev(CITY) A simple example of static text with the value of an attribute. |  |
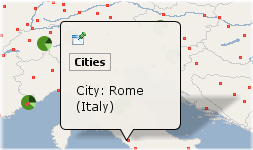
City: ev(CITY)(ev(COUNTRY)) Example containing static parts and displaying 2 attribute values on 2 lines. |  |
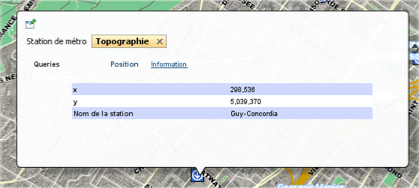
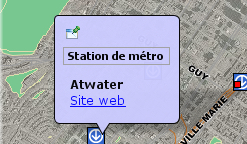
ev(STATION_NAME)<a href="ev(URL)">Site web</a>An example of basic formatting using HTML tags and a hyperlink where the URL comes from the value of the URL attribute. |  |
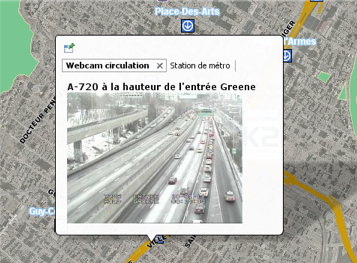
<b>ev(DESCRIPTION)</b><img src="ev(IMAGE_URL)" height="175" width="234" />An example of an HTML tag that takes the image URL from the value of the IMAGE_URL attribute. |  |
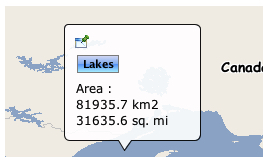
Area : ev(AREA_KM2) km2 <script> var SQ_KM_IN_SQ_MI = 2.58998811; var area_sq_mi = ev(AREA_KM2) / SQ_KM_IN_SQ_MI; print(area_sq_mi.toFixed(1) + " sq. mi"); </script> An example of a <script> tag with JavaScript code. The value of the AREA_KM2 attribute is converted from square kilometers to square miles. |  |
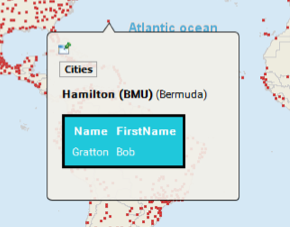
<table style="border:3px solid black; border-radius:5px; background: #1fc8db; color:white"> <thead> <tr> <th style="padding: 5px" class="">Name</th> <th style="padding: 5px" class="actions">FirstName</th></tr> </thead> <tbody> <tr> <td style="padding: 5px" class="">Gratton</td> <td style="padding: 5px" class="actions">Bob</td> </tr> </tbody> </table> An example of formatting with a style attribute. |  |
Locating map elements or coordinates using mouseover
Mouseover supports a function to locate map coordinates or elements using a special URL syntax. A hyperlink is displayed in the bubble, and when it is clicked, the map locates the specified element(s) or region. This function is only available in JMap Pro.
| Mouseover locate example | Description |
|---|---|
<a href="locate:region;-73;45;5;5">Locate</a> | Displays a Locate hyperlink. When clicked, locates the region defined by x=-73, y = 45, width = 5, height = 5 in the same map. This is expressed in the map’s units. |
<a href="locate:object;subway;name;'atwater'">Locate</a> | Displays a Locate hyperlink. When clicked, locates the elements on the subway layer that have their attribute name equal to atwater in the same map. |
<a href="locate:object;subway;name;'a%'">Locate</a> | Displays a Locate hyperlink. When clicked, locates the elements on the subway layer that have their attribute name starting with letter a in the same map. |
<a href="locate:object;subway;name;'atwater';1000">Locate</a> | Displays a Locate hyperlink. When clicked, locates the elements on the subway layer that have their attribute name equal to atwater in the same map. The resulting map has a scale of 1 : 1000. |
<a href="locate:object;subway;name;'atwater':target=Result">Locate</a> | Displays a Locate hyperlink. When clicked, locates, in a new map called Result, the elements on the subway layer that have their attribute name equal to atwater. If a map called Result already exists, it is reused. If the name of the map was new, a new map (with an automatically generated name) would be created each time. |
Using a URL to display content
You can specify a URL that opens an HTML page to display in the mouseover bubble (only supported in JMap Pro). The HTML page will occupy 100% of the bubble. The syntax is as follows:
$URL{http://awebsite.com}
The specified URL can be static or it can come from an attribute. It can also use attribute values as parameters, as shown below:
$URL{http://awebsite.com?param1=ev(ATTRIB_A)¶m2=ev(ATTRIB_B)}